CTA (от англ. call-to-action, призыв к действию) — один из самых важных компонентов любого сайта. Простой конструктор Tilda не требует знаний верстки, чтобы добавить недостающий элемент. Давайте разберемся, как можно добавить кнопку на ваш сайт, собранный на Тильде.
Как добавить кнопку в существующий блок
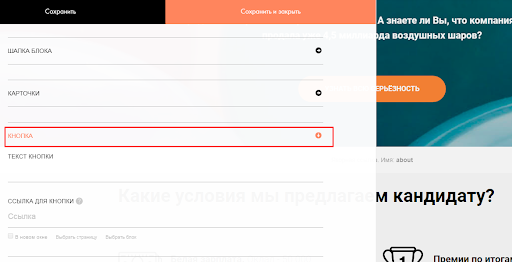
Если вы хотите добавить призыв к действию в уже существующем блоке, зайдите в настройки контента. В информационно-текстовом блоке у вас появятся поля с вариантами контента, который вы можете добавить. Выбираем вкладку “кнопка” и переходим к ее редактированию. Здесь можно добавить название кнопки, ссылку и возможность ее открытия в новой вкладке.
Рис.1. Редактирование кнопки в настройках контента
После основных настроек кнопки, можно перейти к визуальному оформлению. Для этого заходим в “Настройки” (верхний левый угол блока) и приступаем к редактированию.
*Для того, чтоб кнопка была по центру блока в настройке “Выравнивание заголовочной секции блока” выберете “По центру”.
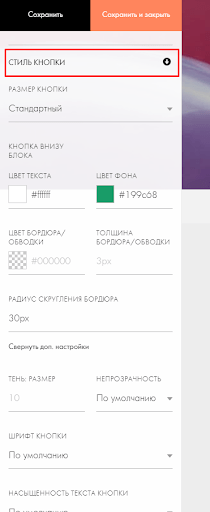
Рис.2. Вкладка редактирования кнопки в “Настройках”
В настройках находим вкладку “стиль кнопки” и выбираем необходимый дизайн. Если вы развернете вкладку “дополнительные настройки”, то сможете настроить тени, изменение цвета при наведении и другие классные эффекты. После того, как вы внесли все необходимые изменения, нажмите “сохранить и закрыть”. Кнопка добавлена в ваш блок!
Как добавить кнопку отдельным блоком
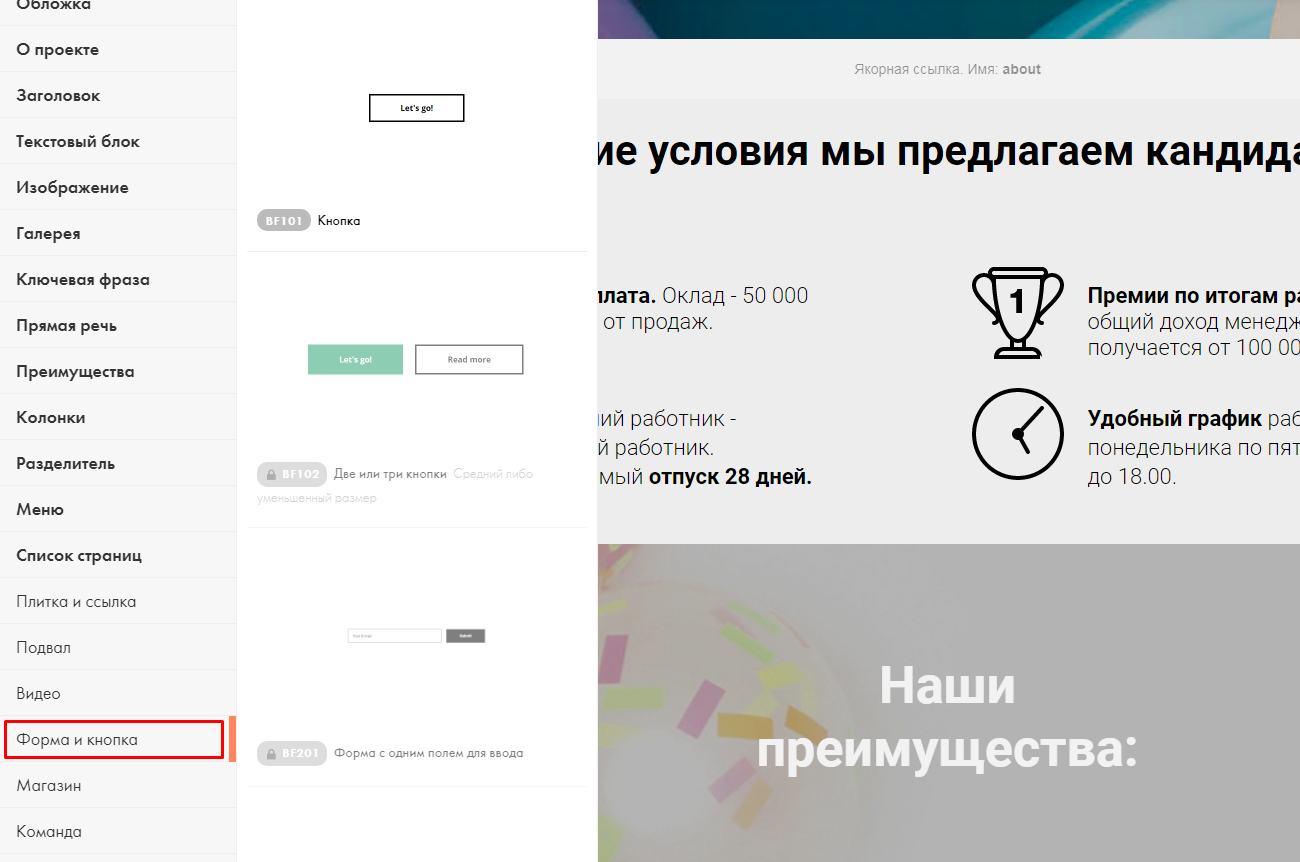
Если вы хотите добавить кнопку в новом отдельном блоке, для этого нужно нажать на значок “+” между блоками или на пустой странице. Слева у вас появится окно с возможным контентом, в котором нужно выбрать вариант “форма и кнопка”.
Рис.3. Добавление кнопки в новом блоке
В данной категории вы можете выбрать разные форматы для вашей кнопки: простой CTA, кнопка с призывом, форму для заполнения с кнопкой и многое другое. Обратите внимание, что большинство контента в этом разделе доступно на оплаченном аккаунте.
После того, как вы добавили кнопку на новом блоке, вы можете отредактировать ее в привычном меню слева вверху блока. В “настройках” можно полностью поменять визуал, а в “контенте” исправить текст и ссылку кнопки.
Рис.4. Здесь можно отредактировать кнопку
Вот такая простая, но, надеемся полезная статья у нас сегодня получилась о работе с Tilda.
Заказать LP на Tilda
Остались вопросы по работе с конструктором Тильда?
Не нашли ответ на интересующий Вас вопрос? Или у вас возникла другая проблема, в работе с Tilda? Задавайте вопросы, которые Вас интересуют в комментариях, на них оперативно ответит специалист отдела разработки Convert Monster.
Получайте бесплатные уроки и фишки по интернет-маркетингу
Чтобы добавить кнопку, используйте блоки из категории «Кнопка». Вы можете добавить одну или несколько кнопок, а также готовые блоки с текстом, изображением и кнопкой.
Если вам нужна кнопка на обложке, используйте блоки CR12, CR15, CR16, CR17, CR19A, CR30N, CR43 из категории «Обложка».
Чтобы добавить кнопку в произвольное место на странице, используйте встроенный редактор для веб-дизайна Zero Block. Подробнее →
Как сделать навигацию
на сайте удобной
Практические советы по созданию понятного сайта
Рассказываем, как помочь пользователю легко ориентироваться с помощью навигации по сайту. Статья будет полезна дизайнерам, предпринимателям и маркетологам, которые хотят создать удобный сайт самостоятельно. Поможет в этом продуманная навигация по сайту.
Мы рассмотрим 13 способов улучшения навигации на сайте с помощью простых инструментов за минимальное количество времени. В Тильде есть много готовых блоков с элементами навигации, из которых можно выбрать наиболее подходящий для вашего проекта вариант.
Сделать меню навигации для сайта лаконичным
Меню — один из главных инструментов навигации на сайте. Его удобство будет критическим.
При создании меню старайтесь использовать не более 4−5 пунктов и в целом не перегружать его большим количеством элементов. Если пунктов меню все-таки получается много, как вариант, можно использовать меню «гамбургер».
fyrclothes.tilda.ws/story01
Поставить ссылку на главную страницу на логотип
Пункт «Главная» в меню — это пережитки навигации сайта 90-х. Вместо этого сделайте кликабельный логотип.
Сейчас уже сложилась устойчивая модель: при клике на логотип происходит переход в начало главной страницы. Поэтому смело удаляйте «Главная» из меню и не забывайте добавить ссылку для логотипа.
Кстати, чтобы на Тильде сделать ссылку на главную страницу, достаточно поставить просто косую черту (/) вместо полного адреса в настройках блока.
Слеш ( / ) в поле «ссылка» будет вести на первый экран главной страницы сайта.
Сделать меню на одностраничном сайте
Меню также может быть навигатором внутри одной страницы, когда вы делаете лендинг или лонгрид.
Если информации много, добавьте меню с ссылками на разделы страницы — это упростит навигацию.
Чтобы сделать на Тильде меню с ссылками на разные блоки внутри страницы, в настройках контента меню пропишите в ссылках номера этих блоков (номер каждого блока указан в его настройках), либо используйте якорные ссылки.
Зафиксировать меню
Чтобы посетитель в любой момент мог найти нужный раздел, можно сделать фиксированное меню — оно всегда будет оставаться в поле зрения при скролле. Такая навигация для сайта будет хорошим решением.
Для того, чтобы сделать фиксированное меню в настройках блока в разделе «Основные настройки» выберите вариант позиционирования меню «Фиксация при скролле».
Выделить активный пункт меню для постраничной навигации
Меню может показывать в каком разделе сайта находится пользователь, выделяя пункт, который относится к данному разделу.
В настройках Тильды можно установить дополнительные параметры отображения активного пункта меню. Есть несколько вариантов выделения активного пункта меню: можно изменить его насыщенность, непрозрачность и цвет. Кроме того, активный пункт меню можно подчеркнуть или зачеркнуть.
Такие же настройки можно применить и для пункта меню, на который наведена мышь. Не стоит переусердствовать, пункт меню достаточно выделить одним или двумя параметрами.
Добавить индикаторы (точки) для определения местоположения
Индикаторы в виде точек не отвлекают внимание от контента, но подсказывают в какой части страницы находится посетитель.
На Тильде у таких навигаторов есть также всплывающая подсказка с названиями разделов для удобной навигации по сайту . Блок находится в категории «Меню» под номером ME604.
Показать процесс загрузки и прокрутки страницы
Анимация загрузки страницы подскажет пользователю, что процесс идет, и контент загружается.
На Тильде блок индикатора находится в категории «Другое» под номером Т228. Чтобы индикатор работал, разместите блок в самом верху страницы.
В настройках блока можно задать цвет индикатора загрузки. Лучше использовать цвет, который будет выделяться на фоне контента и не сольется с цветом меню или обложки.
Индикатор прокрутки страницы — очень наглядный пример навигации. Он подсказывает, в каком месте страницы находится пользователь, и загружается по мере прокрутки страницы вниз. Использовать индикатор прокрутки страницы есть смысл, когда длина страницы превышает 3−4 экрана.
Чтобы добавить индикатор прокрутки на Тильде, используйте блок T333 из категории «Другое». В настройках блока можно задать цвет и толщину индикатора.
Выделить кнопку с более важным действием
Из двух соседних кнопок более важная должна визуально выделяться.
Обычно первая кнопка целевого действия страницы, например — «Записаться на мероприятие», «Купить курс», «Посетить первый урок бесплатно». Вторая кнопка менее значительна, в большинстве случаев это ссылка на дополнительную информацию: «Подробнее», «О нас», «Как это работает».
Самое простое — использовать яркий цвет для фона кнопки. Она должна быть контрастной по отношению к кнопке меньшего значения. Для второй кнопки достаточно использовать цветной бордюр без заливки, либо фон нейтрального цвета.
Помимо настроек стиля кнопок в Тильде есть дополнительные настройки, где можно отрегулировать стиль кнопки при наведении на нее мышью. В настройках можно указать цвет кнопки, бордюра, поменять насыщенность, цвет и шрифт текста, а также добавить тень и отрегулировать скорость анимации при наведении.
Скрыть часть контента
Много однотипных элементов просматривать утомительно. Используйте кнопку, которая скроет часть элементов и покажет их только по клику.
Хороший прием — написать на кнопке какое именно количество элементов, она скрывает.
Скрыть часть контента можно несколькими способами:
Кнопка «Показать еще». Она находится в разделе «Форма и кнопка» под номером BF703.
Текст в раскрывающихся блоках. Отличный вариант для длинных списков с услугами или ответами на вопросы. Его можно найти в разделе «Текстовый блок» под номером TX16.
Вкладки с раскрывающимся контентом. Находятся в разделе «Меню» под номерами ME602 и ME603. Эти блоки позволяют создавать на странице несколько вкладок и показывать разный контент по клику на соотвествующую вкладку в рамках одной страницы.
Текст в раскрывающихся блоках
Вкладки с раскрывающимся контентом
Добавить кнопку навигации «Наверх»
Кнопка «Наверх» помогает пользователю из любого места страницы быстро попасть в ее начало.
Она особенно полезна для удобной навигации на страницах со статьями и большим количеством контента. С ее помощью можно избежать долгой и нудной прокрутки вверх вручную или при помощи скроллбара.
В Тильде блок с кнопкой «Наверх» находится в разделе «Форма и кнопка» под номером BF702.
Проследить, чтобы в конце страницы не было «тупика»
Не бросайте пользователя, который добрался до конца страницы. Как минимум, дайте возможность быстро вернуться к началу, либо перейти на главную или на следующую страницу.
Если вы сделали лендинг — самое время повторить призыв к действию. Если на странице находится статья, в конце можно поставить ссылки на другие статьи похожей тематики. В Тильде для этой цели можно использовать блоки из разделов «Плитка и ссылка» либо «Список страниц».
piece-of-cake.ru/absorption
britishsummer.tilda.ws/page2203.html
togdazine.ru/project/airzero
Задать понятный URL адрес страницы
URL (Uniform Resource Locator) — это единообразный адрес, указывающий путь к интернет ресурсу. Иными словами, это ссылка, которая отображается в адресной строке браузера.
Названия разделов помогают пользователю ориентироваться на сайте по адресу и, к тому же, положительно влияют на релевантность страницы.
Для понятных упорядоченных URL адресов существует термин ЧПУ (человекопонятный URL). ЧПУ состоит из понятных пользователю слов, а не из системного адреса (в Тильде системный адрес страницы будет выглядеть, например, так: /page4652188.html).
Пример, как устроена структура адреса:
https://www. mysite.com/shop/men/shirts
Первая часть (https://) показывает метод, который используется для получения доступа к интернет ресурсу. Протокол HTTP используется чаще всего.
Вторая часть адреса — это имя вашего домена, адрес, по которому сайт можно найти в сети. Если сайт многостраничный, www.mysite.com будет адресом главной страницы, все остальные разделы и подразделы по порядку прибавляются к адресу через косую черту.
Если это одностраничный лендинг с разделами, лучше использовать якорные ссылки с понятными названиями, например #about или #contacts, так как они тоже отображаются в адресной строке.
Адрес страницы в Тильде можно поменять в разделе «Настройки страницы». Если вы хотите использовать несколько слов в адресе страницы, прописывайте их через дефис «-» либо через символ подчеркивания «_». Например, /about-us или /our_works.
«Хлебные крошки» (навигационная цепочка) — это навигационный элемент, который помогает пользователю отслеживать свой путь перемещения по сайту.
Обычно они располагаются в начале страницы и показывают путь от главной страницы к разделам сайта. Все пункты навигационной цепочки являются ссылками из предыдущего раздела.
С помощью хлебных крошек, попав в конец цепочки, можно в один клик вернуться к разделам, ближним к главной странице. Если посетитель зашел на сайт не через главную страницу, увидев хлебные крошки, он может быстро разобраться в структуре сайта.
Хлебные крошки выглядят таким образом:
Главная страница > Раздел сайта > Подраздел сайта > Страница
Хлебные крошки чаще всего используются в сайтах со сложной структурой, большим количеством страниц и контента. Например, их часто используют в онлайн-магазинах, где много категорий товаров.
www.adidas.ru/muzhchiny-botinki
Для того, чтобы сделать путь из хлебных крошек на Тильде, достаточно добавить на страницу блок ME605 «Хлебные крошки» из раздела «Меню». Разместить его можно, например, под обложкой. В контенте блока пропишите названия пунктов и проставьте ссылки на соответствующие страницы. Блок можно копировать из одной страницы и вставлять в другую, добавляя по одному новому пункту навигационной цепочки.
Подведем итоги
Уделите внимание структуре и дизайну меню сайта. Не загромождайте его большим количеством элементов и выделяйте активные пункты меню.
Акцентируйте внимание пользователя на значимых кнопках. Сделайте их ярче и задайте дополнительные настройки для анимации кнопки при наведении мышью.
Используйте индикатор загрузки страницы, который подскажет пользователю что контент в процессе загрузки и вот-вот появится.
Используйте индикатор прокрутки на длинных страницах или блок с точками, чтоб помочь пользователю понять, в каком месте страницы он находится.
Кнопка «Наверх» поможет пользователю быстро вернуться в начало страницы. Используйте ее на страницах с большим количеством контента для удобной навигации на сайте.
Избегайте «тупика» в конце страницы. Предложите пользователю просмотреть похожие материалы по теме страницы либо установите ссылки, которые ведут на главную, следующую или предыдущую страницы.
Пропишите понятные адреса страниц сайта, на лендинге проставьте якорные ссылки с названиями, соответствующими разделу. Это еще один способ создания навигации на сайте.
Используйте хлебные крошки,если у вашего сайта сложная структура и большое количество разделов с подразделами, чтоб помочь пользователю ориентироваться.
Текст: Ира Смирнова и Юлия Засс
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
- →
- →
Как сделать поиск в Тильде
Рассмотрим все блоки с поиском, а также покажу, как сделать красивый поиск в Zero-block
Время чтения статьи около 7 минут.
Также, после статьи, есть подробная видеоинструкция
УСЛУГИ
Блоки для реализации поиска
До недавнего времени, реализовать поиск на Tilda Publishing, который вписывался в дизайн сайта и выглядел нормально, было очень сложно. Учитывая, что сам поиск на сайтах реализуют в шапке сайта.
И выбора особо не было, как кодом реализовывать поиск, который будет нормально смотреться.
Но Тильда выкатила отличный блок с поиском, который закрывает большинство потребностей разработчиков на Tilda. Поэтому начнем с него.
1-й блок T985
Сейчас в Тильде появился отличный блок для поиска, который находится в разделе «Другое —> Блок T985»
Этот блок поиска открывается в pop-up (всплывающем) окне.
Самое прикольное, что мы можем этот блок открывать по ссылке, а ссылку можем эту повесить на любой элемент на странице, где можно дать ссылку.
Еще одна из фичей этого блока, то что можно сделать подсказки возле окна поиска. Для этого в блоке для подсказок, через запятую перечисляем нужные нам запросы. Особенно это полезно для SEO-продвижения сайта
Также, мы можем изменить стандартную иконку поиска на свою, для этого в настройках есть возможность загрузить свою картинку или загрузить из готовых библиотек платформы
Какие настройки у этого блока есть:
- Выбрать где осуществлять поиск по сайту, есть 4 варианта: по всему сайту, по каталогу, по страницам и по постам (эти настройки есть у всех блоков с поиском)
- Мы можем настроить стиль иконки и ее расположение, а также детально настроить для мобильной верстки. Эта настройка нужна, если вы будете использовать стандартную (встроенную) кнопку для открытия поиска
- Можем изменить стиль самого поля для поиска. Задать скругление углов, настроить цвет обводки, фона, текста и тд.
- В дополнительных настройках, мы можем задать сколько результатов будет отображаться на странице и отключить стандартную иконку поиска в этом блоке. Эта галочка нужна только тогда, когда вы хотите сделать, чтобы окно поиска открывалось только по заданной ссылке на каком то элементе
Настройки блока поиска T985
Вот так выглядят поисковые подсказки
2-й блок T838
Самый простой, но и от этого топорный блок. В стандартной тильдовской реализации, его использовать на сайте очень сложно. Куда можно вписать такой огромный блок с полем и кнопкой?
Ну точно не в меню. Либо нужно знать css и попробовать его как-то стилизовать.
Единственная вариация его применения, где более-менее он бы смотрелся, это наложить его на зеро блок. Но до этого, тоже не каждый додумался бы.
Про этот способ я говорил в серии видео «Создание интернет-магазина на Тильде с нуля»
В контенте блока мы можем только задать «Подсказку для поля поиска» и текст для кнопки. Кстати, если вам не нужна кнопка поиска, то можно ее убрать, удалив текст из этого поля.
Какие есть настройки:
- Где искать (по всему сайту, по каталогу, по страницам и по постам)
- Задать ширину блока
- Задать отступ слева
- Немного настроек стиля, это цвет бордюра, фона, текста, радиус скругления и цвет иконки
- И стилизовать кнопку «Искать»
Наложение блока поиска на zero
3-й блок ME901
Этот блок находится не в разделе «Другое», а в разделе «Меню», в самом низу, просто потому, что он находится в блоке для навигации.
Этот блок относительно неплох (не в плане поиска, а плане реализации меню для сайта), но у него есть один жирный минус.
Есть у него особенность, этот блок раскрывается при ширине экрана более 1500 пикселей, а в свернутом виде он в бургере, при ширине, меньше 1500 px. Из-за этой особенности, возникает конфликт с другими блоками из категории «Меню». Ну и выглядит сама страница с развернутым меню странновато, из-за больших отступов по краям слева и справа
Что есть у него в Контенте:
- Только «Подсказка значения в поле ввода поиска»
Теперь по настройкам:
- Как и во всех поисках, это где искать
- Можно отключить/включить сам поиск в этом блоке
- Стилизовать поле для ввода — только нижний бордюр
- Так как самой кнопки «Найти» нет, то и отсутствует настройка стилей для кнопки
Поиск с помощью блока ME901
Вот так выглядит меню в разрешении 1920. Согласитесь не очень?)
А теперь самое интересное
Кастомный поиск для Zero block
Что мы сделаем?
Мы возьмем блок Т838 (2-й блок), настроим и стилизуем его, как нам надо, потом с помощью строчки скрипта, перенесем его в нужное нам место в зеро блоке
Также я приложу css стили, для дополнительных стилистических возможностей
Я показываю, как я выношу поиск в шапку сайта, между лого и номером телефона, вы же можете выбрать любое место на сайте
Приступаем
- Для начала в зеро блоке, где хотим сделать наш поиск, создаем новый слой, для этого нажимаем слева на плюсик и выбираем «Add HTML»
- Два раза жмем на этот слой, открывается код, удаляем все оттуда и вставляем вот этот код:
<div class = "searchinput"></div>
3. Устанавливаем левый верхний край там, где хотим, чтобы начинался наш блок с поиском, на скрине у меня на 4 колонке с небольшим отступом от верхнего края. Ширину этого слоя не регулируем, это сделаем через настройки блока поиска Т838
4. Нажимаем Save и выходим
5. Добавляем ниже блок Т 838 из раздела Другое
6. Убираем отступы сверху и снизу, а также убираем отступ от левого края, устанавливаем ширину блока (на скрине это 4 колонки), настраиваем стиль для поля и кнопки (если она будет)
7. Добавляем ниже блок Т123 html-код
8. В контент блока добавляем вот такой код:
<style>
/*Настройки для кнопок*/
.t838 .t-submit {
/*Отступ слева и справа*/
padding-left: 20px !important;
padding-right: 20px !important;
/*Высота кнопки*/
height: 40px !important;
}
.t838 .t-input {
/*Высота поля ввода*/
height: 40px !important;
}
</style>
<script>
$( document ).ready(function() {
//Перемещаем блок с поиском в Zero
$("#rec477940719").appendTo(".searchinput");
});
</script>
9. В строке 21, меняем #rec477940719 на id блока T838. Для этого идем в настройки блока, листаем в самый низ и там последняя строка Block id: и копируем его начиная с решетки
10. Сохраняем и опубликовываем страницу.
11. Если все работает, то идем в наш Зеро блок и настраиваем адаптацию поиска под все разрешения. На мобилках (все про мобильную адаптацию), я обычно этот слой скрываю, на его место, ставлю иконку поиска и ставлю ссылку на блок с поиском, блок №1 в этой статье
12. Чтобы результаты поиска выводились, а не скрывались за другим слоем, нам надо зайти в настройки Zero блока, где у нас поиск и поставить Overflow — Visible.
13. Идем в настройки сайта => Еще => Ставим галочку «Разрешить внутренний поиск по сайту (для блоков T838, T985, ME901)» Иначе поиск работать не будет
ВАЖНО!!! Все изменения будут видны, только на опубликованной странице
Какие настройки стиля есть в этом коде
- padding-left и padding-right — это отступы в кнопках от края текста. Если у вас нет кнопки Найти, то эта настройка вам не нужна
- height — здесь задается высота поля/кнопки. Там подписано для какого элемента задается
Добавление слоя, где будет поиск
Добавляем блок T 838, убираем отступы сверху и снизу, а также убираем отступ слева
В строке 21, меняем id блока на id блока нашего поиска
Код №1
Этот код добавляем в Зеро блок в то место, где должен быть поиск
<div class = "searchinput"></div>
Код №2
Этот код добавляем в блок T123
<style>
/*Настройки для кнопок*/
.t838 .t-submit {
/*Отступ слева и справа*/
padding-left: 20px !important;
padding-right: 20px !important;
/*Высота кнопки*/
height: 40px !important;
}
.t838 .t-input {
/*Высота поля ввода*/
height: 40px !important;
}
</style>
<script>
$( document ).ready(function() {
//Перемещаем блок с поиском в Zero
$("#rec477940719").appendTo(".searchinput");
});
</script>
Комментарии к статье
Возможно YouTube скоро работать не будет
У меня есть канал в Rutube. Переходите и подписывайтесь на него. Там я аналогично выкладываю все видео. Давайте не теряться 
Подпишитесь на новинки
Материалы, которые не публикуются больше нигде, кроме телеги!
373
Содержимое
- 1 Введение
- 2 Поиск по сайту в Tilda. Стандартный блок Т838
- 3 Поиск по сайту в Tilda. Поиск от Google
- 4 Поиск по сайту в Tilda. Блок МЕ901
- 5 Поиск по сайту в Tilda. Поиск в zero block
- 6 Заключение
Введение
Делаем поиск по сайту в Tilda. Tilda – отличное решение для вас. Tilda — это удобный конструктор сайтов, который позволяет легко и быстро создавать сайты. В этой статье мы расскажем, как создать поиск по сайту в Tilda и улучшить функциональность вашего сайта.
Поиск на сайте – это важная функция, которая позволяет пользователям быстро и легко находить нужную информацию на вашем сайте. Tilda позволяет создавать поиск на сайте в нескольких разделах. Один из способов создания поиска на сайте в Tilda – использование Zero Block. Но перед этим мы рассмотрим стандартные возможности поиска на Тильде.
Поиск по сайту в Tilda. Стандартный блок Т838
Перед тем, как попробовать реализовать все варианты поиска, нам необходимо разрешить вашему сайту поиск. Для этого:
- Нажмите на кнопку «Настройки сайта».
- Найдите вкладку «Ещё».
- Найдите пункт «Разрешить внутренний поиск по сайту (для блоков T838, T985, ME901)» и активируйте рядом с ним «галочку».
- Нажмите на кнопку «Сохранить изменения».
- Добавьте блок «Т838».
Эти действия уже позволяют вам реализовать писк по своему сайту. Но это стандартный и мало функциональный способ. Давайте рассмотрим другой способ.
Поиск по сайту в Tilda. Поиск от Google
- Перейдите по ссылке в программируемую поисковую систему от google.)
- Нажмите на кнопку «Начать» в правом верхнем углу страницы.
- Вставьте ссылку на ваш сайт в первое поле для ввода и нажмите «Создать».
- На вкладке «Коды для сайта» нажмите «Получить код».
- Скопируйте полученный код и вернитесь в тильду.
- Добавьте блок «Т148».
- Нажмите на кнопку «Контент» и вставьте ранее скопированный код.
- В нижнем поле вы можете изменить текст кнопки поиска.
- Сохраните изменения и опубликуйте страницу.
- Чтобы поиск заработал, необходимо подождать некоторое время, пока страницы сайта проиндексируются в поисковой системе.
Поиск по сайту в Tilda. Блок МЕ901
- Добавьте блок «МЕ901».
- Зайдите в «Настройки блока», затем во вкладку «Основные настройки».
- Спуститесь в самый низ и в пункте «Добавить поле поиска» активируйте «галочку».
- После публикации страницы вы получите боковое меню с поиском по вашему сайту.
Поиск по сайту в Tilda. Поиск в zero block
- Создайте zero block.
- Нажмите на кнопку «+» и выберите «Add HTML».
- Расположите html блок там, где планируете сделать поиск.
- Нажмите правой кнопкой мыши на html блок и выберите «Add css class name».
- Пропишите класс «searchinput».
- В настройках зеро блока, в пункте «OVERFLOW» выберите «Visible».
- Сохраните изменения и выйдите из zero block.
- Добавьте блок «Т838».
- Нажмите на кнопку «Настройки», уберите отступ слева, сверху и снизу.
- При желании, во вкладке «Кнопки» вы можете стилизовать вашу кнопку поиска.
- Сохраните изменения.
- Добавьте блок «Т123» и вставьте в него следующий код:
- Скопируйте id блока Т838 и вставьте в код вместо «#rec280200811».
- Сохраните изменения и опубликуйте страницу.
Чтобы использовать этот зеро блок с поиском в качестве header сайта, следуйте инструкции:
- Зайдите в настройки сайта.
- Найдите вкладку «Шапка и подвал».
- В поле «Назначить шапку (HEADER)» и выберите страницу, на которой находится zero block с кодом.
- Имейте ввиду, что для этого на странице не должно быть ничего, кроме зеро блока с поиском.
- Сохраните изменения и опубликуйте страницу.
Вы получили поиск по сайту в навигационном меню.
Заключение
В заключение можно сказать, что Tilda Publishing предоставляет широкий набор инструментов для создания профессиональных и удобных в использовании сайтов, в том числе и для реализации функции поиска по сайту. Использование функционала поиска на сайте может значительно улучшить пользовательский опыт, облегчив посетителям быстрый доступ к нужной информации и повышая уровень удобства пользования сайтом. С помощью инструкций, описанных в статье, вы сможете быстро и легко добавить поиск на свой сайт, что поможет вам создать более удобный и эффективный сайт для своих пользователей.
Чтобы еще больше повысить эффективность вашего сайта, не забудьте сделать версию для слабовидящих. Инструкции вы найдете в нашей статье или на YouTube канале.