In this post, I will show you how to find rainmeter weather code. Getting the best out of Rainmeter’s weather widget requires you to seek out your area’s weather code. This provides a particular location to the weather widget, ensuring relevant forecast information. The sole tool you would like to seek out your local weather code may be a browser.
More Information About Rainmeter Weather Code
It is a review of the Weather Code for Rainmeter by Tommy Gordan. It provides you with several beneficial features, and some of them are not even available on any other premium weather system. All in all, this is one of the best-paid systems on the market.
The primary function of the Weather Code for Rainmeter is to provide an excellent overall stimulation of weather patterns. Since this type of software is highly accurate, you can depend on it to forecast conditions such as rain, thunderstorms, or snow. While most systems do a reasonably good job, there is still a slight issue of varying strengths and weaknesses in many systems, which can cause them to be slightly off.
Features of Rainmeter Weather Code
The features of the Weather Code for Rainmeter include many that would be nice to have. Most notably, the functionality of choosing the length of the average precipitation period. It is a handy feature and enables you to customize your forecasts as needed. This feature also allows you to choose to calculate wind speed, precipitation water level, rainfall percentage, snow amount, and much more.
Another beneficial feature is the ability to modify the rainfall rate. While you will find that this is only available in specific locations, you can add your own customizations here to make the process easier. You can adjust the total precipitation, average rainfall percentage, or how long a storm lasts. You can even set the precipitation height to a height that matches your home’s roofing.
Another feature that is well worth mentioning is the ability to adjust the intensity of the precipitation. While this does not affect the actual amount of rainfall, it does help you set the right level of power based on local weather conditions. For example, you can set the amount of precipitation to be less during evening storms. By enabling this feature, you will be able to use the weather to your advantage!
SEE ALSO:
- How To Adjust Or Re-Align A Satellite Dish Signal In 2020
- Apollo IPTV Review: How To Renew Apollo IPTV Activation Code
- Dishpointer: Use Dish Pointer Pro App To Align Your Satellite Dish
Challenges
There are a few problems with creating your own rainwater. For one thing, you will need to know a bit about the hurricane track and patterns, especially at night when they are most likely to occur. That said, with a little bit of searching, you should be able to find what you need to create a useful weather map.
If you still need help, there is a manual included, but be sure to take care of it. You do not want to get into a situation where you have a manual that has been read, but you cannot use it because you don’t know the instructions anymore.
Overall, Weather Code for Rainmeter is one of the best premium weather forecasting tools available. If you want to spend the money and get a program that is even better than the competition, you should consider this program. You will be able to get a realistic forecast that can be used to plan a storm with confidence.
Finding Weather Codes
1. Launch your preferred browser and hook up with The Weather Channel, Yahoo Weather, or MSN Weather. Look for your current location and appearance at the URL after your location’s weather is being displayed. It should appear as if this instance, which is about to San Francisco, California:
2. http://www.weather.com/weather/today/USCA0987:1 or US Weather Location or try Weather Codes (Outside US)
3. Copy the code section” USCA0987″ and paste it where appropriate within the Rainmeter’s settings menu for the weather widget. This menu’s location varies counting on the skin you’re using. Only use the segment listed — anything preceding or following it’s not necessary and should cause a mistake within the widget. For more details about rainmeter weather codes, visit their official website.
SEE ALSO:
- Patch Codes For TigerStar, Geant, Mediastar And So On
- ETSTV Myhd Pro IPTV Review: Test And Buy Myhd Pro IPTV Activation Code
- How To Find Exponent Of A Number In Java
- How To Make A Facebook Post Shareable In 2020
Please follow and like us:
Weather icons
Example of API response
https://api.openweathermap.org/data/2.5/weather?q=London
...
"weather": [
{
"id": 500,
"main": "Rain",
"description": "light rain",
"icon": "10n"
}
],
...
NOTE: It is possible to meet more than one weather condition for a requested location. The first weather condition in API respond is primary. An example
How to get icon URL
For code 500 — light rain icon = «10d». See below a full list of codes
URL is https://openweathermap.org/img/wn/10d@2x.png
| Day icon | Night icon | Description |
|---|---|---|
01d.png  |
01n.png  |
clear sky |
02d.png  |
02n.png  |
few clouds |
03d.png  |
03n.png  |
scattered clouds |
04d.png  |
04n.png  |
broken clouds |
09d.png  |
09n.png  |
shower rain |
10d.png  |
10n.png  |
rain |
11d.png  |
11n.png  |
thunderstorm |
13d.png  |
13n.png  |
snow |
50d.png  |
50n.png  |
mist |
Weather condition codes
| ID | Main | Description | Icon |
|---|---|---|---|
| 200 | Thunderstorm | thunderstorm with light rain | |
| 201 | Thunderstorm | thunderstorm with rain | |
| 202 | Thunderstorm | thunderstorm with heavy rain | |
| 210 | Thunderstorm | light thunderstorm | |
| 211 | Thunderstorm | thunderstorm | |
| 212 | Thunderstorm | heavy thunderstorm | |
| 221 | Thunderstorm | ragged thunderstorm | |
| 230 | Thunderstorm | thunderstorm with light drizzle | |
| 231 | Thunderstorm | thunderstorm with drizzle | |
| 232 | Thunderstorm | thunderstorm with heavy drizzle | |
| ID | Main | Description | Icon |
|---|---|---|---|
| 300 | Drizzle | light intensity drizzle | |
| 301 | Drizzle | drizzle | |
| 302 | Drizzle | heavy intensity drizzle | |
| 310 | Drizzle | light intensity drizzle rain | |
| 311 | Drizzle | drizzle rain | |
| 312 | Drizzle | heavy intensity drizzle rain | |
| 313 | Drizzle | shower rain and drizzle | |
| 314 | Drizzle | heavy shower rain and drizzle | |
| 321 | Drizzle | shower drizzle | |
| ID | Main | Description | Icon |
|---|---|---|---|
| 500 | Rain | light rain | |
| 501 | Rain | moderate rain | |
| 502 | Rain | heavy intensity rain | |
| 503 | Rain | very heavy rain | |
| 504 | Rain | extreme rain | |
| 511 | Rain | freezing rain | |
| 520 | Rain | light intensity shower rain | |
| 521 | Rain | shower rain | |
| 522 | Rain | heavy intensity shower rain | |
| 531 | Rain | ragged shower rain | |
| ID | Main | Description | Icon |
|---|---|---|---|
| 600 | Snow | light snow | |
| 601 | Snow | snow | |
| 602 | Snow | heavy snow | |
| 611 | Snow | sleet | |
| 612 | Snow | light shower sleet | |
| 613 | Snow | shower sleet | |
| 615 | Snow | light rain and snow | |
| 616 | Snow | rain and snow | |
| 620 | Snow | light shower snow | |
| 621 | Snow | shower snow | |
| 622 | Snow | heavy shower snow |
| ID | Main | Description | Icon |
|---|---|---|---|
| 701 | Mist | mist | |
| 711 | Smoke | smoke | |
| 721 | Haze | haze | |
| 731 | Dust | sand/dust whirls | |
| 741 | Fog | fog | |
| 751 | Sand | sand | |
| 761 | Dust | dust | |
| 762 | Ash | volcanic ash | |
| 771 | Squall | squalls | |
| 781 | Tornado | tornado |
| ID | Main | Description | Icon |
|---|---|---|---|
| 800 | Clear | clear sky |
| ID | Main | Description | Icon |
|---|---|---|---|
| 801 | Clouds | few clouds: 11-25% | |
| 802 | Clouds | scattered clouds: 25-50% | |
| 803 | Clouds | broken clouds: 51-84% | |
| 804 | Clouds | overcast clouds: 85-100% |
Большинство виджетов погоды Winterboard используют weather.yahoo.com API.
Некоторые Погодные информеры используют код (например, RSXX0063)
Некоторые виджеты используют почтовый код (например, 2459115)
Чтобы получить код погоды для Виджета, вы просто выполните следующие действия:
- Заходим http://www.weather.com
- В поиске пишем ваш город (т.е. Москва, Киев и т.д) — Когда поиск дал вам нужный результат, вы попадете на страницу, где отображается погода. Теперь вы должны посмотреть на URL-адрес (в адресной строке).
- URL должен выглядеть примерно так: http://www.weather.com/weather/right-now/Moscow+Russia+RSXX0063?from=enhsearch_didyoumean
- Теперь ищем код в URL-адресе. В моем случае это: RSXX0063
Чтобы получить почтовый индекс, вы просто выполните следующие действия:
- Зайдите http://weather.yahoo.com и поиск города.
- В поиске пишем ваш город (т.е. Москва, Киев и т.д)
- И берем ряд чисел в конце URL страницы. Это Нью-Йорк: http://weather.yahoo.com/russia/tsentralniy-federalniy-okrug/moscow-2122265/
- Почтовый индекс находится в URL-адресе. В моем случае это: 2459115
Всем спасибо! Всем удачи! С Вами был iPhonich!
Содержание
- Как настроить погоду rainmeter для
- Как найти код погоды для Rainmeter — Вокруг-Дом — 2021
- Table of Contents:
- Поиск кодов погоды
- Как установить местоположение для погоды на iPhone
- Как найти пин-код для телефона для крикета
- Как найти код UPC или штрих-код серийного номера
- Rainmeter Weather Skin Fix (Октябрь 2021).
Как настроить погоду rainmeter для
Что такое — Rainmeter?
Rainmeter — программа-украшалка для мониторинга ресурсов компьютера. Rainmeter позволяет отображать: график загрузки центрального процессора, количество свободной и занятой памяти компьютера (оперативной, виртуальной и дисковой). Кроме того, программа позволяет наблюдать и сетевую информацию, включая IP-адрес, трафик и даже скорость использования канала отдельно по каждому из направлений. Также следует отметить такую возможность Rainmeter, как загрузка новостных лент и прогноза погоды. Данное программное обеспечение обладает информативным и приятным пользовательским интерфейсом, который с легкостью вписывается в окружение рабочего стола. Отличительной особенностью программы и одним из факторов её широкого распространения является стиль отображения информации, при котором большинство элементов оформлено таким образом, что создается ощущение, будто каждый из них является составной частью Вашего Рабочего стола! Поддержка сторонних шкурок (от других авторов) позволяет украсить рабочее пространство и придать ему функциональности полностью по своему усмотрению.
Нагрузка на процессор, при использовании Rainmeter, минимальна. Из собственного опыта: данная программа установлена у меня на нетбуке. Тормозов не замечаю.
Сообщение отредактировал Мрачный — 27.04.12, 11:50
Системные требования Rainmeter.
Поддерживаются 32 и 64 битные редакции Windows XP/Vista/7
Минимальные системные требования: 128 Ram, 1500Mhz, 20 Mb HDD
Сообщение отредактировал Мрачный — 23.04.12, 13:38
Пути сохранения некоторых файлов.
Скины:
Windows XP: «C:Documents и SettingsИмя пользователяМои документыRainmeterSkins»
Windows Vista, Win7 и Win8/8.1: «C:UsersИмя пользователяМои документыRainmeterSkins»
Rainmeter.ini и ваши темы:
Windows XP: «C:Documents и SettingsИмя пользователяApplication DataRainmeter»
Windows Vista, Win7 и Win8/8.1: «C:UsersИмя пользователяAppDataRoamingRainmeter»
Сообщение отредактировал Мрачный — 29.03.14, 21:54
Как заставить работать скины Rainmeter?
- Скопировать папки с нужными скинами туда, где хранятся скины
- Запустите программу или перезапустите, если она уже запущена
- Кликните правой кнопкой мышки по значку Rainmeter в трее и в разделе «Configs» выбирайте ini файлы нужных вам гаджетов
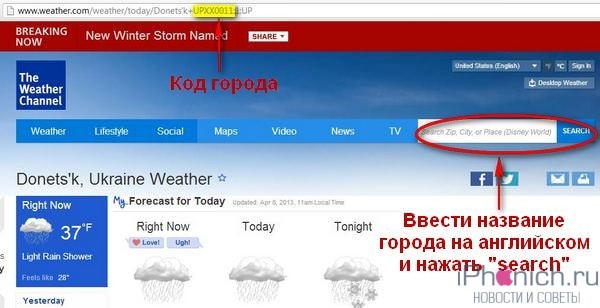
Как настроить прогноз погоды в своём городе?
Идём на http://www.weather.com
В строке поиска пишем нужный город (к примеру, мой город Прилуки). Далее из адресной строки копируем этот код UPXX0805.
Нажимаем Редактировать скин или открываем *.ini файлик отвечающий за погоду, вставляем этот урл
URL=http://xml.weather.com/weather/local/UPXX0805?cc=*&unit=m&dayf=6
Сообщение отредактировал Мрачный — 29.03.14, 21:56
Где скачать последнюю версию Rainmeter?
Подозреваю, что на официальной страничке разработчика. Или прикинуться Холмсом и поискать
Где скачать скины?
Сообщение отредактировал KOT-BE3DEXOD — 08.10.16, 13:23
Программа может нарушить работу системы?
Нет, этого не произойдет. Она работает по принципу Windows Sidebar гаджетов. Поэтому программа не вносит никаких изменений в вашу операционную систему, отключается кликом по значку в трее и нажатием кнопки Exit, полностью деинсталируется не оставляя никаких следов.
Как добавить новый скин в программу?
Новые версии скинов идут с расширением .rmskin в одном файле. Вы просто запускаете файл темы из любой папки и она устанавливается автоматически.
В более старых версиях тема сложена в архив. Такой архив распаковывать надо в:
C:Users»имя_пользователя»DocumentsRainmeterSkins (для Windows 7)
Сообщение отредактировал Мрачный — 23.04.12, 17:05
Файл.ini Rainmeter — это обычный текстовый файл. Его можно редактировать в любом
текстовом редакторе, наиболее распространенной является Блокнот, который поставляется с Windows.
Текстовые процессоры, такие как Microsoft Word или WordPad или другие ВИЗУАЛЬНЫЕ редакторы не рекомендуются
для редактирования INI-файлов, это может вызвать проблемы путем внедрения кодов форматирования, вы их можете даже не видеть.
Основные параметры Meter
Х = позиция по горизонтали внутри окна.Координаты можно «скопировать» из предыдущего meter,нужно добавить после цифры букву»r»(например, X = 5r).
В этом случае значение будет считаться правее на 5 пикс. предыдущего значения от левого края.Значение с большой «R» считывается с правого края.
Y = по вертикали.(Значения «r» и «R» те же что с «х»,только по вертикали.r-от верхнего края,R-от нижнего).
H = Высота (иконки,линии,бара,строки,фона и т.д.)
W = Ширина (иконки,линии,бара,строки,фона и т.д.)
UpdateDivider = Это значение изменяет частоту обновления индикатора.Глобальные обновления значение (в секции [Rainmeter]) умножается на этот номер,
чтобы определить частоту обновления для meter. Например если обновление установлено значение 1000 и UpdateDivider-30,
счетчик обновляется каждые 30 секунд. Значение по умолчанию равно 1.
SolidColor = Цвет фона .Значение указывается в формате RGB(А): красный, зеленый, голубой и необязательное значение альфа(прозрачность)
SolidColor2 = Дополнительный цвет фона для создания градиента. Формат тот же SolidColor.
GradientAngle = Угол градиента цвета фона. Угол определяется в градусах.
AntiAlias = Сглаживание 1-сглаживание,0-нет сглаживания.
FontFace = Название шрифта(только установленные в Windows).
BarColor = Цвет бара. Цвета даны так же, как и в случае с SolidColor: RGB(A).
BarImage = Изображение, которое используется позади бара. Это может использоваться вместо BarColor.
ImageRotate = Поворачивает изображение на определенное количество градусов.Отрицательные числа- повернуть против часовой стрелки.
BarOrientation = Ориентация панели. Допустимыми являются значения горизонтально или вертикально.
PrimaryColor = Первичный цвет гистограммы.
SecondaryColor = Цвет для вторичной гистограммы.
Flip = Если установлено 1 ,метр перевернется зеркально вверх дном.
ImageName = Имя отображаемого изображения.
ImageRotate = Поворачивает изображение на определенное количество градусов. Отрицательные числа повернуть против часовой стрелки.
LineColor = Цвет линии
LineWidth = ширина линии в пикс.
FontColor = Цвет текста
Prefix = Строка, которая отображается перед значением.
Postfix = Строка, которая отображается после значения.
FontSize = Размер шрифта
StringAlign = Выравнивание строки.Допустимые значения: слева,в центре и справа(LEFT, CENTER and RIGHT).
StringEffect = Эффект строки. Допустимые значения: нет, тень и границы(NONE, SHADOW and BORDER).
FontEffectColor = Цвет StringEffect
Percentual = Если установлено 1, значение отображается в процентах.
NumOfDecimals = Количество десятичных знаков, используемых в отображаемое значение.
Text = Текст, который отобразится в скине.
ClipString = Размер строки.Ширина и высота должны быть указаны.
Angle = Угол наклона текста. Значение дается в радианах. Обратите внимание, что размер и положение текста по-прежнему рассчитывается
как будто горизонтальный текст.
Действия мыши:
LeftMouseDownAction = Команда будет выполнена при нажатии Л.К.М.(левая кнопка мыши). ИСКЛЮЧАЕТ ПЕРЕТАСКИВАНИЕ СКИНА.
RightMouseDownAction = Команда будет выполнена при нажатии П.К.М.(правая кнопка мыши).
MiddleMouseDownAction = Команда будет выполнена при нажатии С.К.М.(средняя кнопка мыши).
LeftMouseUpAction = При отпускании Л.К.М.
RightMouseUpAction = При отпускании П.К.М. ОТКЛЮЧАЕТ КОНТЕКСТНОЕ МЕНЮ
MiddleMouseUpAction = При отпускании С.К.М.
LeftMouseDoubleClickAction = При двойном клике Л.К.М. (если это действие отсутствует,будет выполнена команда LeftMouseDownAction )
RightMouseDoubleClickAction = При двойном клике П.К.М. ОТКЛЮЧАЕТ КОНТЕКСТНОЕ МЕНЮ
MiddleMouseDoubleClickAction = При двойном клике С.К.М.
MouseOverAction = Команда будет выполнена когда указатель мыши выходит за пределы скина.
MouseActionCursor = Если установлено значение 1 (который используется по умолчанию), Rainmeter изменит курсор на указатель.
Например при наведении курсора на иконку.
Сообщение отредактировал Мрачный — 27.04.12, 11:20
Как сделать панель быстрого запуска Dock?
Для начала сделаем простой док на три иконки.
Создаем папку на раб.столе и называем её «Док» (или по другому), затем копируем в эту папку иконки будущих кнопок (в формате .PNG) и в этой же папке
создаем текстовый файл. После чего открываем его, и нажимаем Ctrl+S (Cохранить как).
В «Имя файла» вписываем Док.ini , в «Тип файла» — выбираем «Все файлы(*.*)», и жмём Сохранить.
Теперь у нас есть все для создания скина — а именно: файл с расширением .ini , иконки и папка где всё это сложено.
Остальсь всего лишь написать код. Открываем ini файл, в начале пишем заголовок
Сообщение отредактировал Мрачный — 05.04.14, 15:55
RSS канал на русском языке
Открываем редактирование скина, находим такие строчки
Сообщение отредактировал Мрачный — 27.04.12, 12:09
Редактировал скин, но ничего не меняется.
После редактирования скина, при закрытии текстового редактора, выскочит окно. Нажмите сохранить , потом кликните правой кнопкой по скину который редактировали, и нажмите
Refresh skin(Обновить скин)
Сообщение отредактировал Мрачный — 27.04.12, 11:33
Как поменять шрифт в скине?
Находим строку FontFace= . и меняем шрифт на свой.
Как сохранить тему с расширением .rmskin и как её установить?
- Сохраняем свою тему в менеджере тем RainThemes .
- Создаём папку для будущей темы (расположение — по желанию).
- В этой папке должны быть следующие элементы:
- папка Addons
- папка Fonts
- папка Plugins
- папка Skins
- папка Themes
- файл Rainstaller.bmp
- и файл Rainstaller.cfg
Если в темах используются дополнительные шрифты, плагины, аддоны, которых нет в стандартном наборе, их следует поместить в соответствующие папки.
В папку Skins копируем все скины из C:UsersYourNameMy DocumentsRainmeterSkins
В папку Themes копируем ранее сохраненную тему из C:UsersYourNameAppdataRoamingRainmeter
Из папки C:UsersYourNameAppDataRoamingRainmeter копируем файл Rainmeter.ini в корень папки для нашей будущей темы. Здесь же должны находиться файлы Rainstaller.bmp и Rainstaller.cfg
Теперь нам нужно отредактировать файл Rainstaller.cfg
Открываем его в текстовом редакторе и редактируем:
[Rainstaller]
Name=JSMeterII
Author=Jeffrey Morley
Version=2.0
Skins=1
Themes=1
Addons=1
Plugins=-1
Fonts=-1
UpdateINIPath=
Up dateINI=
Т. е. получается, 1 — скин, 1 — тема, 1 — аддон, плагины и шрифты не используются (-1)
ну и имя темы, имя автора, версия Rainmeter’a
Сообщение отредактировал Мрачный — 15.08.13, 19:19
Как настроить uTorrent?
Открыть uTorrent. Зайти в Настройки, меню Web-интерфейс, установить галку на Использовать Web-интерфейс и Альтернативный порт.
Вписать имя пользователя и пароль. Альтернативный порт 8080.
Меню Дополнительно. Выключить webui.token_auth
Открыть RainBrowser. В Меню Browse выбрать скин (использовался Gnometer).Загрузить файл Settings.ini
В открывшемся меню выбрать uTorrent.
Ввести имя пользователя и пароль как при настройке uTorrent. Сохранить.
Применить.
В RainBrowser загрузить скин для uTorrent
Пользоваться
Сообщение отредактировал Мрачный — 27.04.12, 13:15
Не настраивается погода. Всё делал по инструкции.
Сайт AccuWeather прекратил поддержку Rainmeter. Скачайте скин новее.
Примеры рабочих столов с Rainmeter (скрины)
Источник
Как найти код погоды для Rainmeter — Вокруг-Дом — 2021
Table of Contents:
Чтобы получить максимальную отдачу от погодного виджета Rainmeter, вам необходимо найти код погоды в вашем районе. Код погоды предоставляет точное местоположение для виджета погоды, обеспечивая соответствующую прогнозную информацию. Единственный инструмент, который вам нужен, чтобы найти ваш местный код погоды — это веб-браузер
Будьте впереди шторма с погодой widget.credit: Balazs Kovacs / iStock / Getty Images
Поиск кодов погоды
Запустите предпочитаемый веб-браузер и подключитесь к The Weather Channel, Yahoo Weather или MSN Weather. Найдите ваше текущее местоположение и посмотрите на URL после отображения погоды вашего местоположения. Он должен выглядеть следующим образом: Сан-Франциско, Калифорния:
Скопируйте сегмент кода «USCA0987» и вставьте его, где необходимо, в меню настроек Rainmeter для виджета погоды. Расположение этого меню зависит от используемого вами скина. Используйте только указанный сегмент — все, что предшествует или следует за ним, необязательно и может вызвать ошибку в виджете.
Как установить местоположение для погоды на iPhone
IPhone содержит встроенное приложение, позволяющее просматривать погодные условия и прогнозы на ходу. При запуске приложения погоды iPhone для первого .
Как найти пин-код для телефона для крикета
Cricket предлагает линейку сотовых телефонов с предоплатой, которые любой может получить без подписания контракта, как вынуждают вас делать многие услуги сотовой связи. С предоплаченными телефонами вы .
Как найти код UPC или штрих-код серийного номера
Почти каждый предмет, купленный в магазине, имеет штрих-код. Универсальный код продукта (UPC) или штрих-код позволяет узнать, что это за изделие и где оно было изготовлено .
Rainmeter Weather Skin Fix (Октябрь 2021).
Источник
В этой статье мы создадим небольшое приложение на PHP, которое будет показывать прогноз погоды, а затем повторим
тоже самое на JavaScript. Для этих целей нам понадобиться данные о погоде и получать мы их будем с помощью API.
Существует множество вариантов, за которые нужно заплатить. Для наших целей мы будем использовать сервис
OpenWeatherMap, который
позволяет отправлять до 60 запросов в минуту бесплатно. Если ваш трафик будет больше, то вы сможете либо
воспользоваться продвинутым платным API, либо настроить кэширование для информера погоды на сайте.
Пример интеграции прогноза погоды на сайт
Интегрировать этот API на свой сайт и создать полноценный информер погоды довольно легко. Мы сделаем это в 3 этапа,
а затем попробуем сделать тоже самое на JS:
Быстрая навигация:
- # Получим API ключ
- # Найдем id нужного нам города
- # Отправим запрос на получение прогноза погоды на PHP
- # API погоды через JavaScript
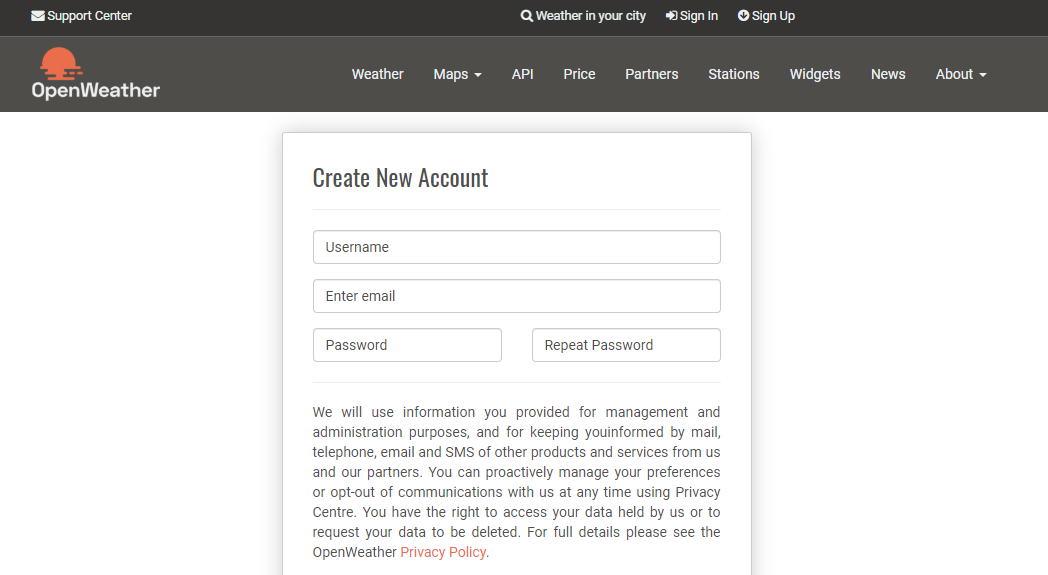
Чтобы получить API ключ, нам нужно зарегистрироваться в сервисе
OpenWeatherMap. Если у вас возникли проблемы и страница не загружается, не работает регистрация — попробуйте
зарегистрироваться через
VPN.

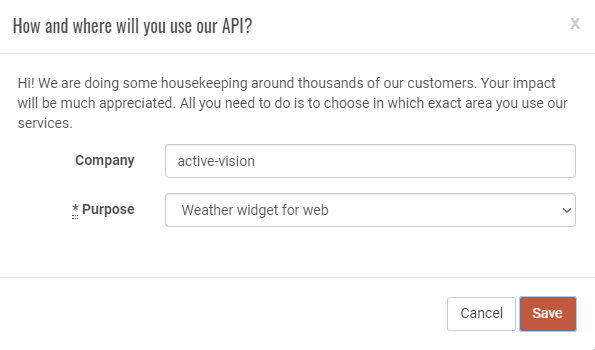
Для создания информера погоды на сайте введите название компании и выберите цель вашего приложения.

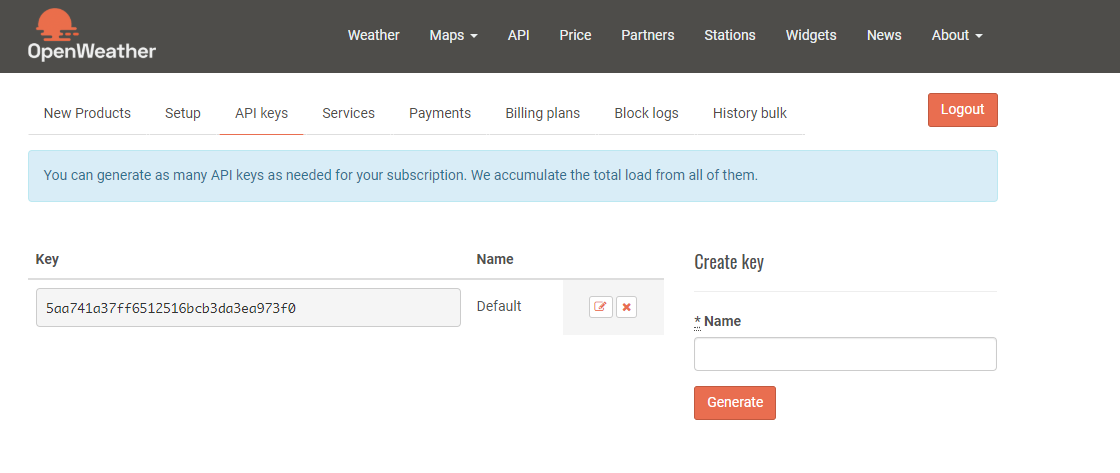
После регистрации вы окажетесь в вашем профиле. Перейдите на вкладку API keys и
скопируйте ключ, мы будем использовать его для отправки запросов к API погоды.

Скачайте архив с json файлом, откройте его в текстовом редакторе/вашей любимой IDE. Через поиск (ctrl + F)
найдите нужный вам город. К примеру Moscow. Обратите внимание, что городов с одинаковым названием может быть
несколько, по этому ориентируйтесь по полю country. Сохраните id города под рукой, он нам еще понадобится.

PHP код отправки запроса в API погоды OpenWeatherMap
С помощью кода ниже мы отправим запрос для получения прогноза погоды. Для этого мы используем PHP cURL и в ответ
получим данные в формате JSON. Для начала подготовим URL:
PHP
<?php
$apiKey = "ваш API ключ";
$cityId = "Id нужного города";
$apiUrl = "http://api.openweathermap.org/data/2.5/weather?id=" . $cityId . "&lang=ru&units=metric&APPID=" . $apiKey;
Далее выполняем cURL запрос:
PHP
$crequest = curl_init();
curl_setopt($crequest, CURLOPT_HEADER, 0);
curl_setopt($crequest, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($crequest, CURLOPT_URL, $apiUrl);
curl_setopt($crequest, CURLOPT_FOLLOWLOCATION, 1);
curl_setopt($crequest, CURLOPT_VERBOSE, 0);
curl_setopt($crequest, CURLOPT_SSL_VERIFYPEER, false);
$response = curl_exec($crequest);
curl_close($crequest);
$data = json_decode($response);
$currentTime = time();
?>
Мы получили нужные данные и текущее время, давайте создадим разметку и подставим в нее нужные значения.
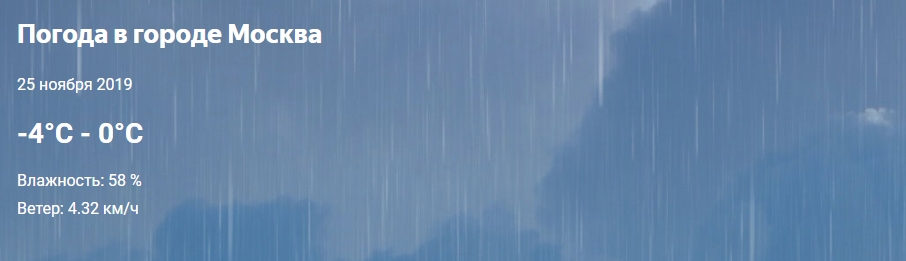
Подготовка HTML разметки для отображения прогноза погоды на сайте
Выведим в HTML код описание погоды, диапазон температуры, влажность и скорость ветра.
HTML
<div class="weather">
<h2 class="weather__title">Погода в городе <?php echo $data->name; ?></h2>
<div class="weather__time">
<p class="weather__time"><?php echo date("l g:i a", $currentTime); ?></p>
<p class="weather__date"><?php echo date("jS F, Y",$currentTime); ?></p>
<p class="weather__status"><?php echo ucwords($data->weather[0]->description); ?></p>
</div>
<div class="weather__forecast">
<span class="weather__min"><?php echo $data->main->temp_min; ?>°C</span>
<span class="weather__max"><?php echo $data->main->temp_max; ?>°C</span>
</div>
<p class="weather__humidity">Влажность: <?php echo $data->main->humidity; ?> %</p>
<p class="weather__wind">Ветер: <?php echo $data->wind->speed; ?> км/ч</p>
</div>
Такой же запрос можно сделать на клиенте, для этого воспользуемся JavaScript методом fetch, получим нужные данные и отобразим их в html разметке.
Попробуйте создать новую разметку в виде виджета погоды. Добавьте в неё элементы с классами weather__city, weather__forecast,
weather__desc и weather__icon.
JS
//Получаем прогноз в массив data
fetch('http://api.openweathermap.org/data/2.5/weather?id=ID_ВАШЕГО_ГОРОДА&lang=ru&appid=ВАШ_API_КЛЮЧ').then(function (resp) {return resp.json() }).then(function (data) {
//добавляем название города
document.querySelector('.weather__city').textContent = data.name;
//data.main.temp содержит значение в Кельвинах, отнимаем от 273, чтобы получить значение в градусах Цельсия
document.querySelector('.weather__forecast').innerHTML = Math.round(data.main.temp - 273) + '°';
//Добавляем описание погоды
document.querySelector('.weather__desc').textContent = data.weather[0]['description'];
//Добавляем иконку погоды
document.querySelector('.weather__icon').innerHTML = `<img src="https://openweathermap.org/img/wn/${data.weather[0]['icon']}@2x.png">`;
})
.catch(function () {
//Обрабатываем ошибки
});
Посмотрите как работает такой код. В этом примере вместо иконки мы используем разные background-image.
OpenWeatherMap является отличным способом попробовать API погоды на своем сайте, но все же работает он не идеально.
Если вы приняли решение, что вам нужен подобный функционал, стоит обратить внимание на платные решения.