Если реклама ВКонтакте ведет пользователя на сайт, то без пикселя не обойтись. Без него и отслеживания событий рекламодатель не будет знать, что делает аудитория после того, как кликнет по объявлению, и, соответственно, не сможет использовать эти знания дальше. Как установить пиксель ВКонтакте, настроить события и собирать аудитории для рекламы — давайте разбираться.
В этой статье мы разбираем настройку пикселя в старом рекламном кабинете ВКонтакте. Если вы ищете гайд по настройке пикселя в кабинете VK Рекламы, читайте наш другой материал.
Чтобы не терять трафик и взаимодействовать с ним в рекламных кампаниях во ВКонтакте, например напоминать о себе или подбирать похожую аудиторию, нужно установить пиксель соцсети на свой сайт.
Пиксель — JavaScript-код, который можно добавить на лид-форму, весь сайт или его отдельные страницы. Как только авторизованный ВКонтакте пользователь попадет на нужную страницу или совершит целевое действие на сайте и в приложении, пиксель автоматически это зафиксирует.
Чтобы понять, приводит ли реклама клиентов, которые выполняют целевые действия, нужно настроить отслеживание событий — это важные для бизнеса действия, которые совершает человек на сайте, например заполнение заявки. По событиям можно в дальнейшем оптимизировать кампании и сегментировать аудитории.
В этой статье мы разберем:
- установку пикселя ВКонтакте на сайт
- настройку отслеживания событий
- создание аудитории
Если вам удобнее смотреть видео, этот урок есть на нашем YouTube-канале
Смотреть →
Впервые запускаете рекламу во ВКонтакте?
Настроим бесплатные кампании для старта! Заполните бриф и пополните счет на сумму от 10 000 рублей. Деньги пойдут на оплату рекламы
Заполнить бриф
Создание пикселя ретаргетинга и установка его на сайт
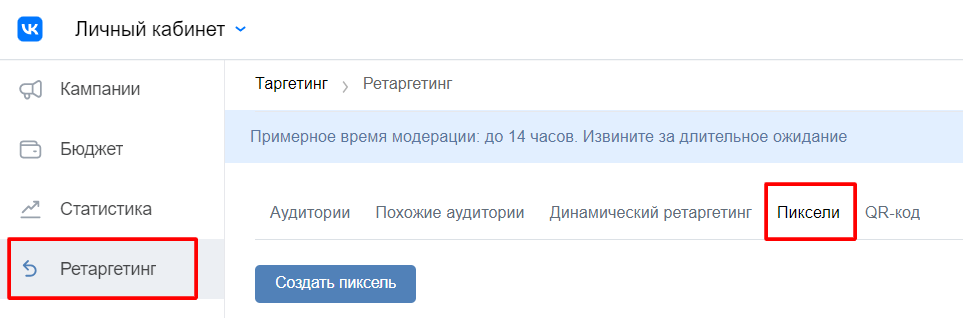
Для начала нужно войти в рекламный кабинет и в меню выбрать раздел «Ретаргетинг». В нем несколько вкладок: сейчас нас интересуют «Пиксели».
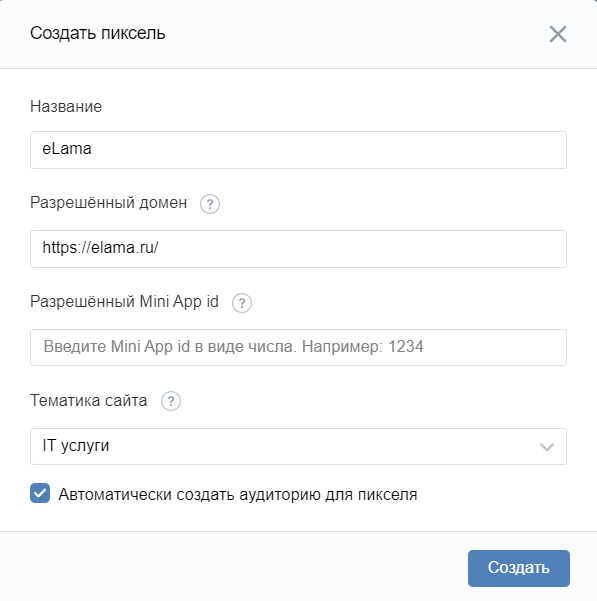
Нажмите кнопку «Создать пиксель» и в появившемся окне заполните поля для будущего пикселя:
- Назовите пиксель максимально понятно, чтобы не запутаться — во ВКонтакте можно создать до 40 пикселей. Можно указать адрес сайта или название компании.
- Укажите адрес страницы, на которую он будет установлен. Это может быть весь сайт или конкретная страница. Этот пункт необязательный.
- Добавьте тематику, максимально приближенную к вашей.
Система предложит автоматически создать аудиторию для этого пикселя. Можно оставить включенным этот чекбокс, тогда ВКонтакте начнет собирать информацию обо всех пользователях, которые придут на ваш сайт, если он найдет их в своей соцсети.
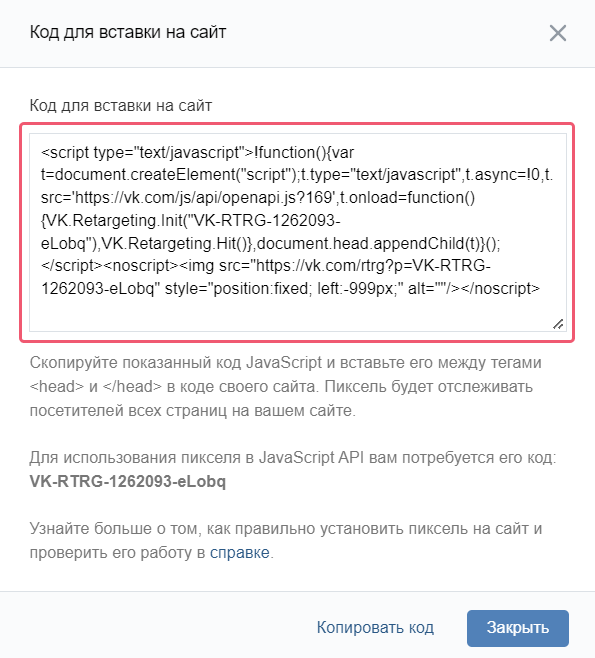
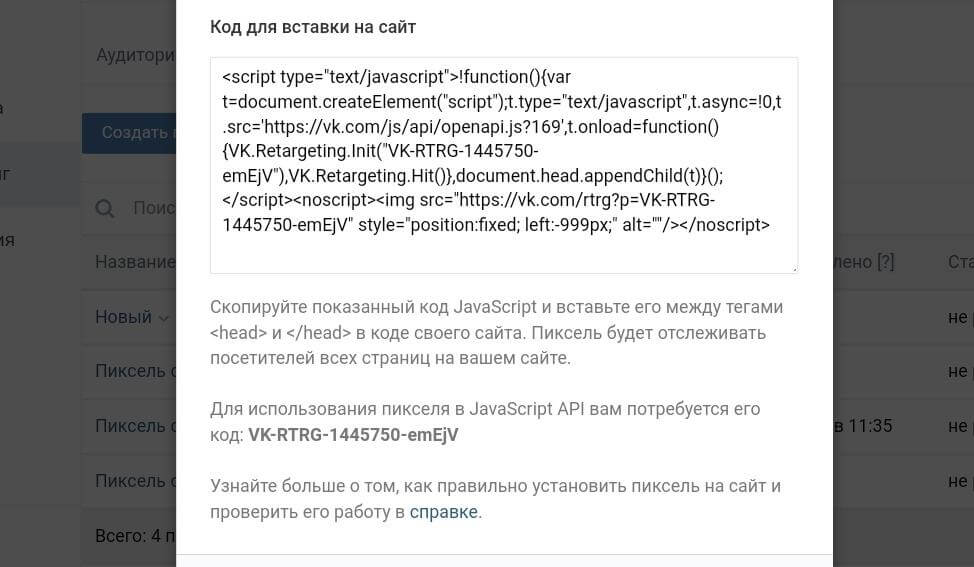
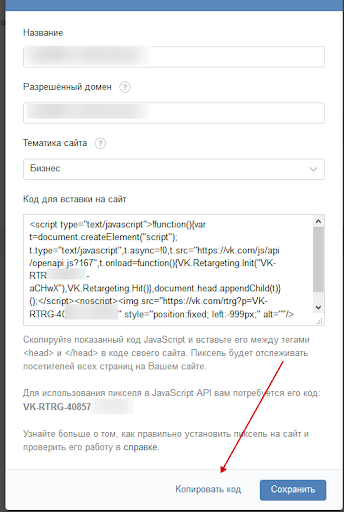
Нажмите кнопку «Создать» — система сгенерирует код, который нужно будет добавить в код вашего сайта. Если вы работаете с кодом сайта напрямую, то код пикселя лучше добавить повыше, например между тегами <head>, тогда он быстрее загрузится и сможет сразу отслеживать посетителей сайта.
Чтобы поставить пиксель на сайт, сделанный в конструкторе, например Tilda, хватит короткого кода, который нужно разместить при настройке аналитики.
Настроить пиксель ВКонтакте на сайте можно через Google Tag Manager — это сервис, который помогает управлять тегами, пикселями и кодом разных рекламных систем и сервисов аналитики. В GTM можно добавить пискель за пару кликов, создав новый тег. Для этого нужно:
1. Перейти в раздел тегов и нажать «Создать».
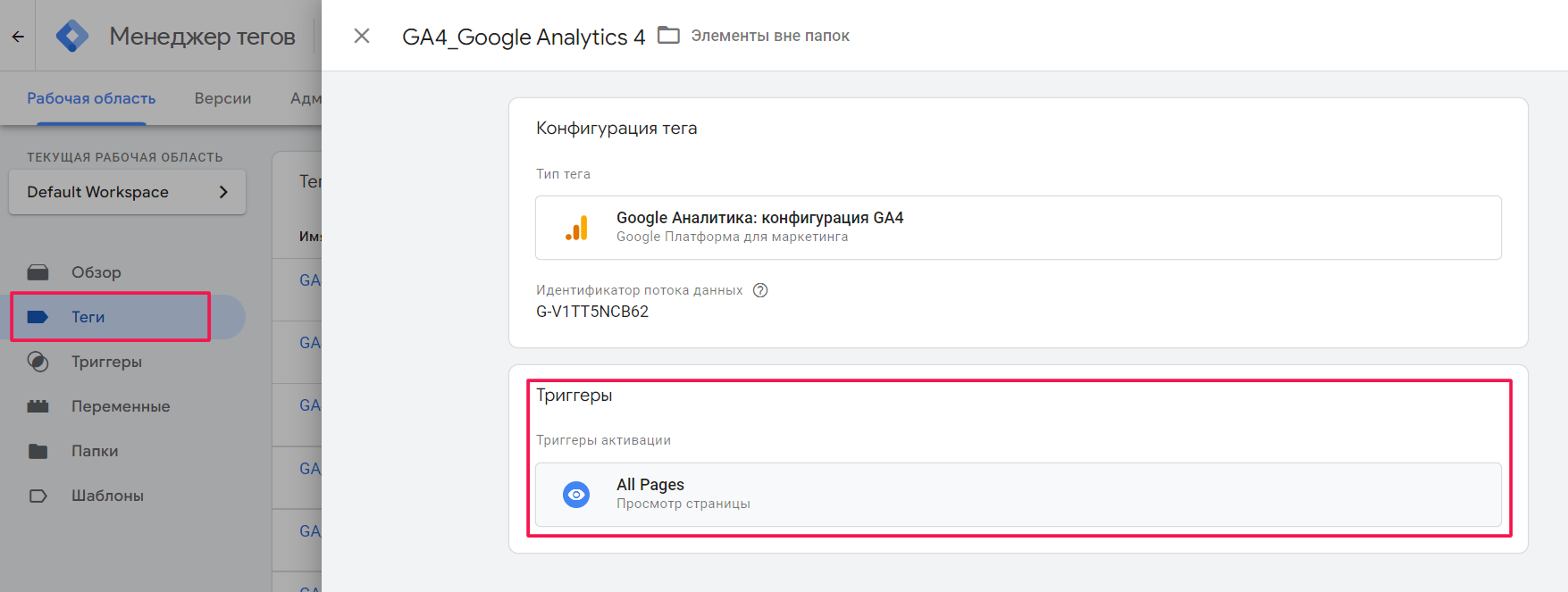
2. В триггерах настроить страницы, которые будет отслеживать пиксель, — все или конкретные.
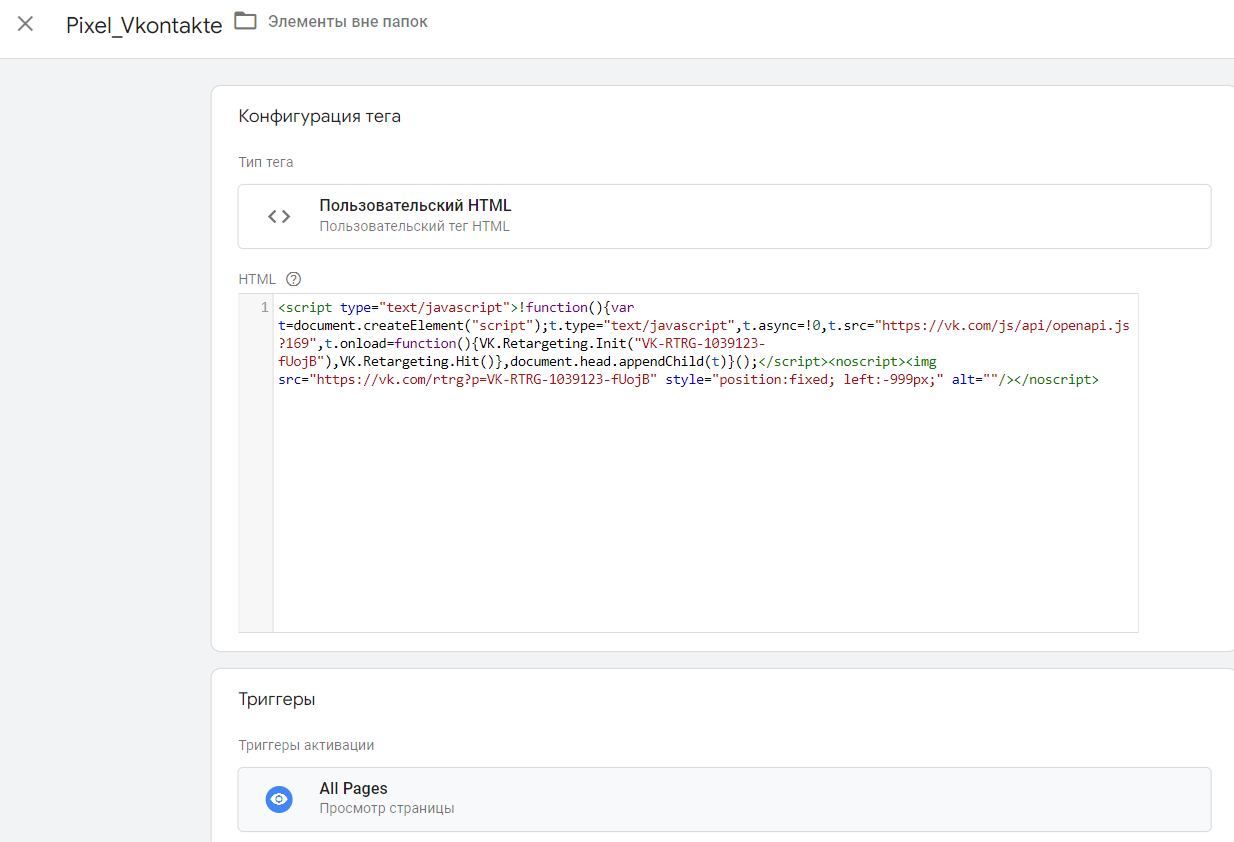
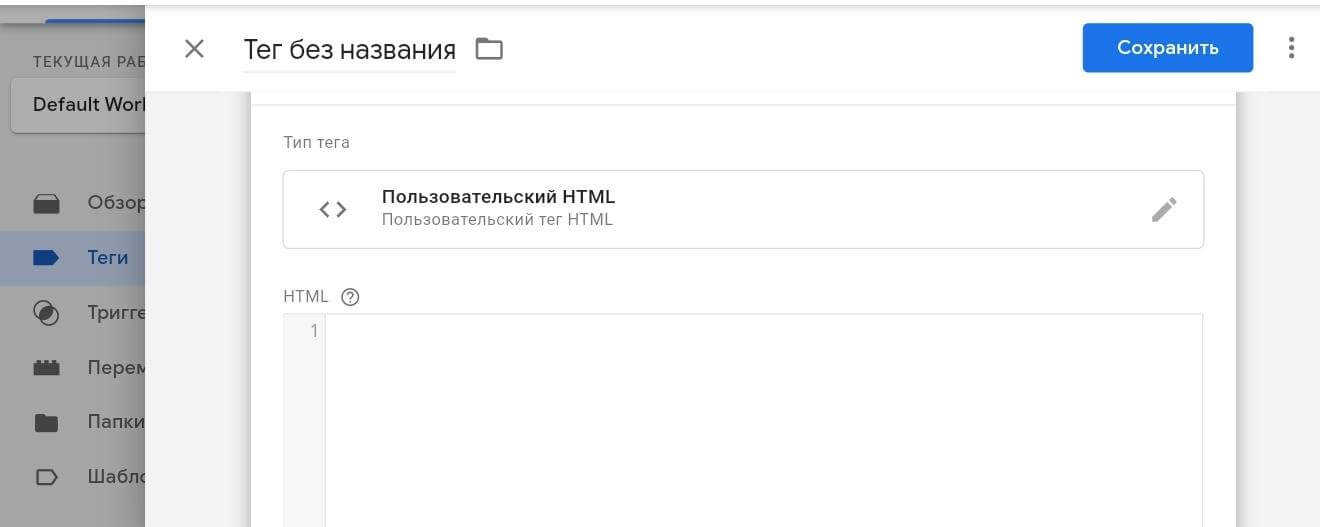
3. В «Конфигурации тега» выберите тип «Пользовательский HTML».
4. А затем в поле HTML добавьте JavaScript-код пикселя, назовите его и опубликуйте.
Сейчас работа с Google Ads ограничена, но остальные сервисы Google, в том числе и Google Tag Manager, продолжают работать. Но если перебои все-таки возникнут, все коды из GTM придется переносить в код сайта.
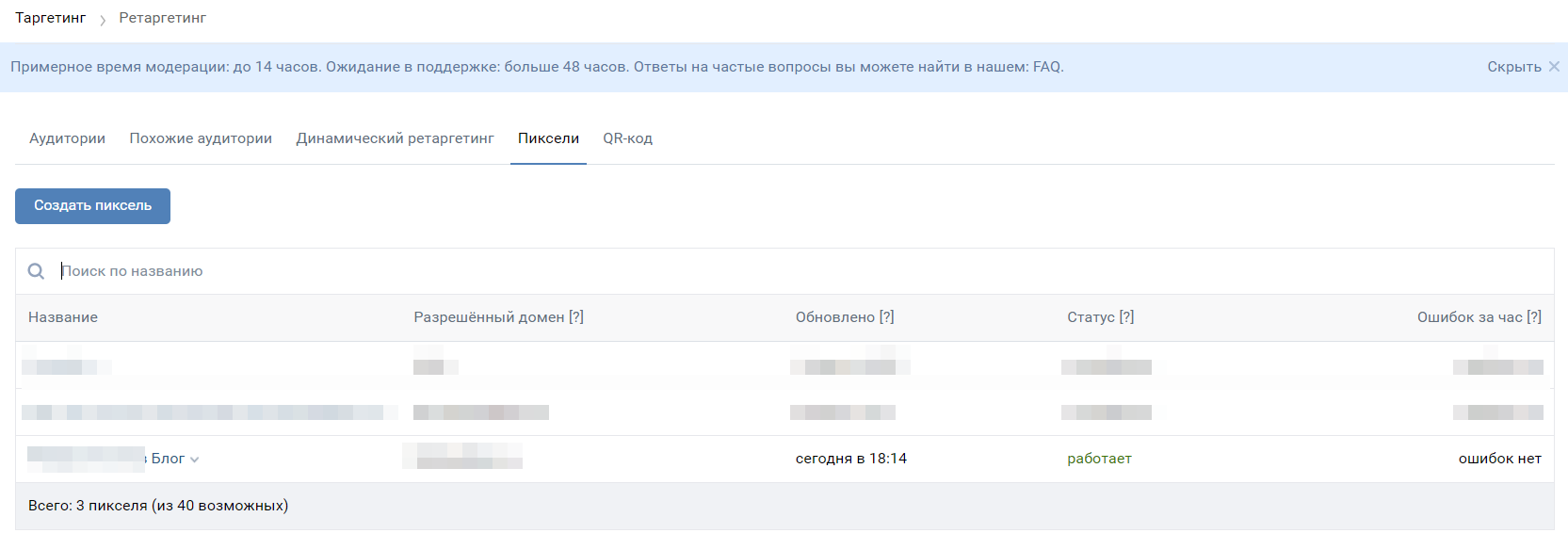
Если пиксель установлен правильно и система начала получать данные, в рекламном кабинете появятся статусы «работает» и «нет ошибок».
Пиксель может не работать:
- Если он не установлен на сайт. Проверьте, что код скопирован полностью и размещен между тегами <head> и </head>.
- Если он неправильно настроен. Адрес в настройках пикселя и домен, на котором он установлен, должны совпадать.
- Если сайт редко посещают, например посетителей не было более 24 часов.
Теперь можно переходить к настройке событий.
Повышайте эффективность рекламных кампаний во ВКонтакте с инструментами, доступными на маркетплейсе eLama. С ними вы соберете аудитории для таргетинга по параметрам, недоступным в рекламном кабинете, спарсите объявления конкурентов, начнете глубже анализировать данные и будете создавать чат-ботов для общения с целевой аудиторией. Все эти платные инструменты могут бесплатно использовать клиенты eLama с тарифом Optimal.
Узнать больше об инструментах для VK →
Настройка отслеживания событий
С помощью событий можно отслеживать конверсионные действия посетителя сайта, например регистрацию в сервисе или клик по кнопке, и собирать сегменты аудиторий, чтобы потом нацелить на них рекламу.
Примеры событий, которые можно отслеживать:
- клик по кнопке;
- взаимодействие с формой заявки;
- использование поиска;
- регистрация на сайте.
Самый простой способ — подключить отдельный пиксель для нужного события. Например, добавить пиксель на страницу благодарности и таким образом отслеживать тех, кто ее достиг. Но для эффективной рекламы лучше настроить отправку событий с вашего сайта для конкретного пикселя. И потом на основе этих событий можно будет оптимизировать кампании по конверсиям.
В кабинете ВКонтакте пока нет отдельной вкладки для настройки событий, и для каждого проекта скрипты прописываются индивидуально. Список возможных типов событий для отслеживания конверсий ограничен, полный перечень — в справке ВКонтакте.
Если вы работаете с кодом самостоятельно, используйте инструкцию из справки ВКонтакте. Если опыта работы с кодом недостаточно, советую обратиться к веб-разработчику.
Также можно добавить событие с помощью Google Tag Manager. Как добавлять новые теги в Google Tag Manager, мы подробно разбирали в отдельной статье.
В GTM нужно добавить три тега:
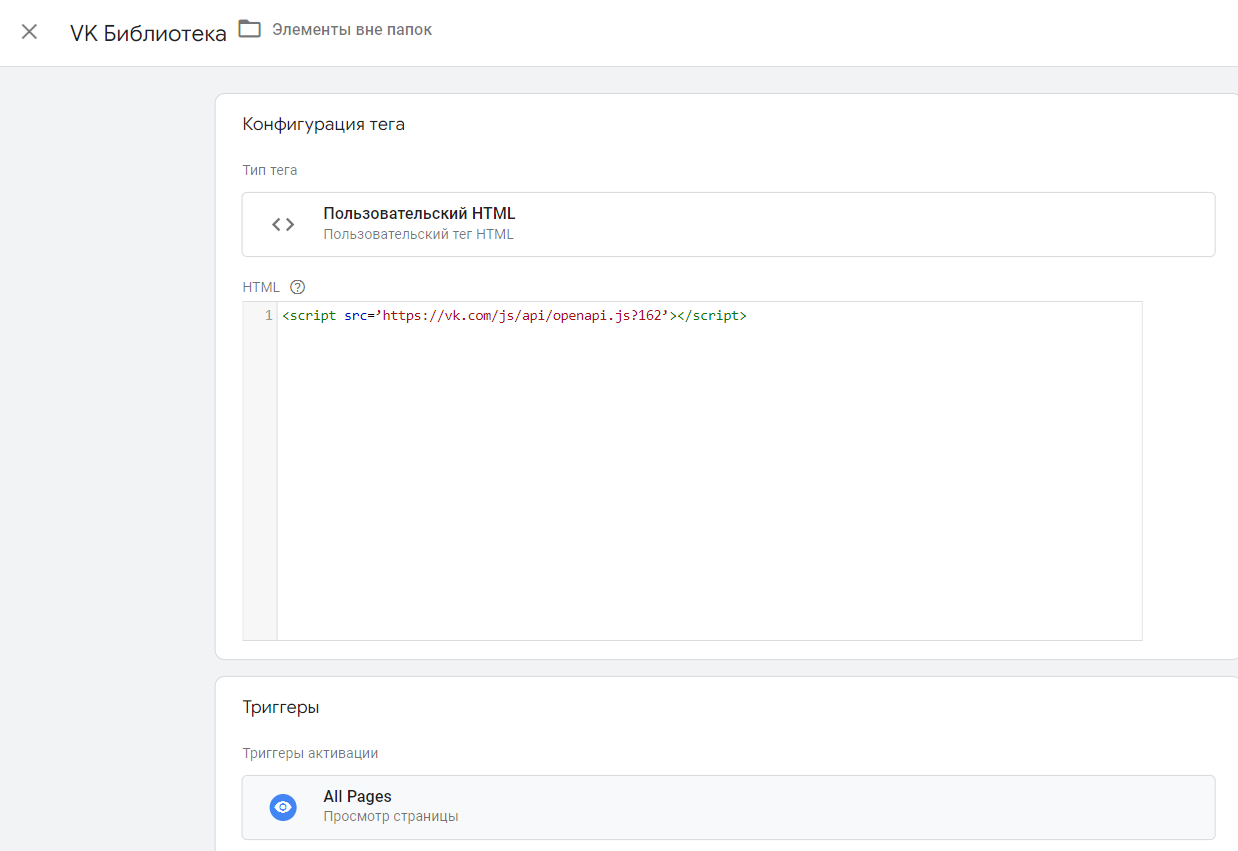
- Библиотека — подключение библиотеки JS API.
- Инициация для событий — передача событий в нужный пиксель.
- Конверсия — передача данных о типе и ценности события.
Как и в инструкции по добавлению пикселя, нужно создать тег.
- В триггерах укажите All pages — это значит, что событие будет срабатывать на всех страницах.
- В поле «Конфигурация тега» выберите тип тега «Пользовательский HTML».
- Скопируйте скрипт и добавьте его в поле HTML в «Конфигурации тега».
- Дайте название тегу и сохраните его.
Скрипты для тегов
Для библиотеки: <script src=’https://vk.com/js/api/openapi.js?162’></script>.
Для инициации событий: <script> VK.Retargeting.Init(‘PIXEL_ID’)</script>, где PIXEL_ID — это идентификатор пикселя из кабинета.
Для конверсии (код события с ценностью): <script type=’text/javascript’>VKGoal(‘lead’, {value:500}); </script>, где lead — событие, а value — ценность этого события, то есть сколько денег вы зарабатываете при достижении этого события. lead и 500 — это примеры события и ценности для конверсии типа «Получение потенциального клиента»
Как проверить, правильно ли настроено событие
После того как пользователи начнут совершать конверсии на сайте, события будут отображаться в статистике рекламных объявлений. Кроме того, на основе этих событий можно настроить оптимизацию по конверсиям с автоматическим управлением ставками. Работает неплохо, если каждый день приходить несколько сотен событий.
Откройте страницу сайта с пикселем, нажмите правой кнопкой мыши и в выпадающем списке выберите «Просмотреть код сайта». Затем перейдите во вкладку Network («Сеть»). В фильтре напишите rtrg — консоль покажет, как срабатывает пиксель при конверсии.
Если отслеживание событий настроено верно, то в атрибуте с будет название конверсии, а в атрибуте v — ее ценность.
Работа с аудиториями
Если при создании пикселя чекбокс «Автоматически создать аудиторию для пикселя» был включен, система автоматически создаст аудиторию — это все пользователи, которых зафиксирует пиксель после установки. Аудитория появится в соответствующей вкладке, там же будут появляться и другие аудитории.
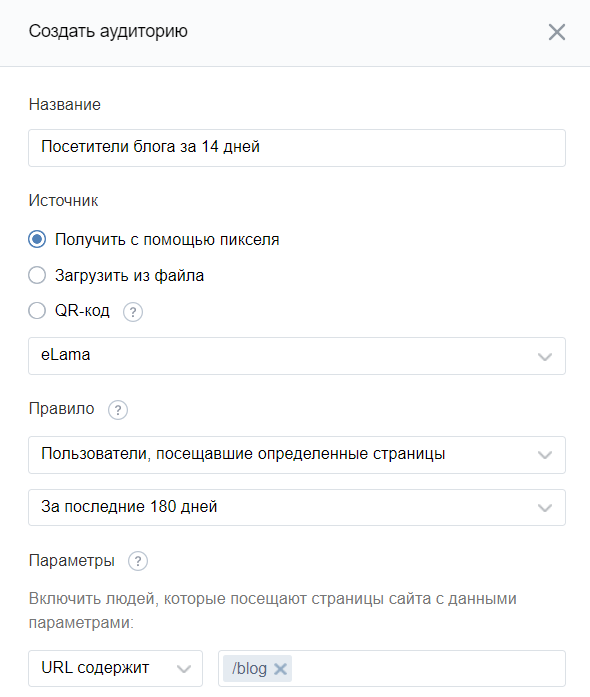
Чтобы собрать новый сегмент аудитории, нажмите кнопку «Создать аудиторию».
Есть три варианта сбора аудитории:
- С помощью пикселя. Настройте правило, по которому будут добавляться пользователи, например, те, кто был на сайте за последнее время, или те, кто посещал конкретные страницы.
- На основе файла с контактами пользователей: телефонами, почтами или ID мобильных устройств. Эти данные можно выгрузить из вашей CRM-системы или парсера.
- С помощью QR-кода. Здесь можно создать новый или выбрать тот, с которым вы уже работали, например на мероприятиях, в презентациях и т. д. Когда пользователь сканирует код, ВКонтакте добавляет его в вашу аудиторию. В QR-код можно добавить UTM-метки.
Дайте аудитории понятное название, например «Посетители блога за 14 дней», чтобы потом не потерять ее среди других.
Система начнет собирать аудиторию, и когда пользователей будет больше ста, вы сможете использовать сегмент в рекламе. Рекомендую сразу создавать много сегментов — на 30 дней, полгода, или даже на два года — а потом придумывать, как с ними работать дальше. Например, пользователи, которые были на сайте последние три дня, — супергорячие, им можно напомнить о вашем спецпредложении или рассказать о специальных условиях доставки.
Похожие аудитории (look-alike)
На основе уже существующего сегмента аудитории, например базы постоянных клиентов, можно найти тех пользователей, кто максимально на них похож — интересами, предпочтениями и поведением.
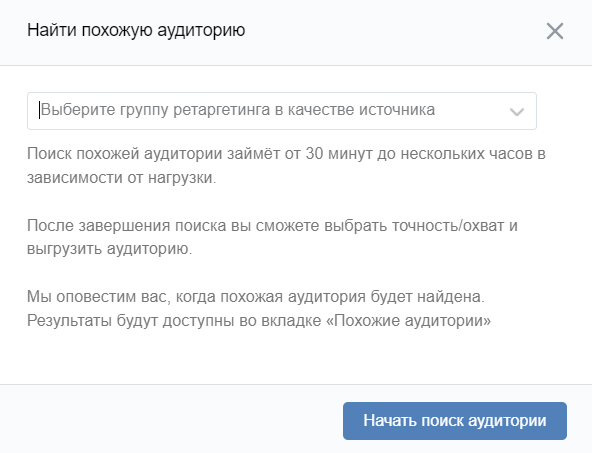
Чтобы собрать такой сегмент, нажмите «Создать аудиторию» и выберите основную аудиторию. Главное — чтобы она будет доступна, если в ней будет больше тысячи пользователей. Затем кликните на кнопку «Начать поиск аудитории».
ВКонтакте постарается найти как можно больше пользователей, которые максимально похожи на исходный сегмент аудитории. Сценариев настройки аудиторий look-alike много: например, можно создать сегмент на основе тех, кто приходит на сайт, активен на нем или попадает на определенные страницы. А о том, как запускать рекламу, в том числе и на аудитории, о которых мы говорили выше, читайте в нашем следующем уроке.
Перейти к созданию кампании →
Другие материалы о рекламе ВКонтакте
Пиксель ВКонтакте – это специальный код (JavaScript), созданный разработчиками рекламной системы ВКонтакте. Этот код размещается в коде страниц сайта рекламодателя, чтобы социальная сеть могла отслеживать действия пользователей на нем.
Зачем нужно регистрировать информацию о действиях пользователей на сайте?
Располагая такой информацией, вы можете показывать разным группам посетителей различную рекламу. Например, пользователям, открывшим страницу определенного товара и начавшим оформлять заказ, но не завершившим его, вы можете показывать рекламу с напоминанием о брошенной корзине. Также, благодаря информации, собираемой кодом пикселя, вы можете настраивать разные рекламные объявления: один тип объявлений для тех пользователей, которые когда-либо были на вашем сайте, а другой – для тех, кто никогда на нем не был.
Какие события отслеживает пиксель ВКонтакте?
Пиксель фиксирует информацию о посещении отдельных страниц или групп страниц сайта, выполнение посетителями сайта различной активности на сайте (например, просмотр одной конкретной страницы или нескольких страниц, заполнение форм, клики по кнопкам), а также активность пользователей в мобильных приложениях.
Важно – пиксель записывает информацию только о посетителях вашего сайта, зарегистрированных ВКонтакте. Если у пользователя нет аккаунта в этой социальной сети, пиксель не будет собирать о нем информацию для вас.
Для того, чтобы пиксель мог зафиксировать информацию о действиях пользователя, нужно, чтобы пользователь был авторизован ВКонтакте (залогинен в социальной сети в браузере, через который открывает сайт с пикселем).
Где взять код для пикселя (как найти ссылку на код пикселя в рекламном кабинете ВКонтакте и как создать пиксель)?
Для начала вам нужно будет зарегистрировать рекламный кабинет. В созданном рекламном кабинете перейдите к разделу «Ретаргетинг», подразделу «Пиксели». Здесь нажимаете кнопку «Создать пиксель».

- название вашего пикселя (оно может совпадать с названием домена сайта);
- адрес сайта, который будет отслеживаться;
- тематику ресурса, на котором будут отслеживаться действия пользователей.

Как установить JavaScript-код для пикселя ВКонтакте на сайт?
Код, который вы создали в своем рекламном кабинете, нужно скопировать и установить на все страницы сайта рекламодателя. Особенно важно наличие пикселя на тех страницах, на которых вы планируете собирать информацию о действиях посетителей. Размещать его следует в верхней части страницы между тегами <head></head> (в разделе заголовка сайта).
Код пикселя ВКонтакте может быть установлен на сайт при помощи контейнера Google Tag Manager, для этого следуйте стандартной инструкции Google Tag Manager. При добавлении пикселя на сайт при помощи контейнера допускается его размещение в основной части страниц сайта (после тега <body>).
Если вы сами не можете менять код страниц вашего сайта – обратитесь с этой просьбой к программисту, скопировав код в отдельный текстовый файл для него.
Как проверить, корректно ли работает установленный вами на сайте пиксель ВКонтакте?
Очень просто. После того, как код пикселя был размещен на сайте рекламодателя, посетите несколько страниц этого сайта (предварительно авторизовавшись в социальной сети в рабочем браузере). Теперь для проверки работы кода вам нужно зайти в рекламном кабинете ВКонтакте в раздел «Пиксели» и посмотреть, какой статус у вашего нового пикселя. Если вы сделали все правильно, статус должен измениться на «работает». В таблице будет указано время и дата последнего посещения сайта.
Что делать, если пиксель не работает?
- В первую очередь, убедитесь, правильно ли вы выполнили все действия по установке пикселя.
- Не были ли потеряны какие-то элементы JavaScript-кода.
- Проверьте в настройках пикселя ВКонтакте указанный адрес «разрешенного домена», совпадает ли он с сайтом, на который вы поставили пиксель.
- Убедитесь, что на сайте ежедневно появляются посетители. Статус пикселя в рекламном кабинете меняется на «не работает», если посетители не заходили на сайте больше 24 часов.
Если все было сделано правильно, а пиксель все равно не работает, обратитесь с вопросом в поддержку рекламного кабинета ВКонтакте.
На какое количество сайтов можно поставить один пиксель? Один пиксель можно поставить на несколько сайтов. Но в этом случае не нужно заполнять поле «Разрешенный домен», чтобы ВКонтакте мог собирать данные об аудиториях.
Сколько пикселей можно создать в одном рекламном кабинете? В рекламном кабинете, согласно правилам социальной сети, одновременно может использоваться не более двадцати пяти пикселей. Эта цифра может быть изменена по персональному запросу для крупных рекламодателей.
Пиксель ВКонтакте необходим, если вы планируете запускать рекламу в этой социальной сети, он поможет вам настроить эффективные рекламные кампании.
Остались вопросы?
Не нашли ответ на интересующий Вас вопрос? Или не нашли интересующую Вас статью? Задавайте вопросы и темы статей которые Вас интересуют в комментариях.
Получайте бесплатные уроки и фишки по интернет-маркетингу
Оглавление
- Зачем использовать пиксель Вконтакте
- Где находится пиксель
- Как установить пиксель на сайте
- Традиционный метод
- Google Tag Manager
- Сбор аудитории через пиксель
- Подведем итоги
Пиксель Вконтакте – HTML код, собирающий базы ретаргетинга людей, которые уже были на сайте, либо кликали на рекламу.
С помощью пикселя можно отслеживать действия целевой аудитории и задавать для нее определенные параметры. Например, кто смотрел, посещал страницы сайта, купил или положил товар в “корзину”.
Инструмент позволяет показать рекламу лояльной аудитории – повторное касание людей, которые уже знакомы с вами.
Вы можете:
- напомнить клиентам о себе. Например, предложить акции и скидки, провести конкурсы, розыгрыши или сообщить о новых предложениях;
- осуществить повторные продажи;
- провести анализ ЦА;
- исключить нынешних пользователей из ЦА будущей рекламы.
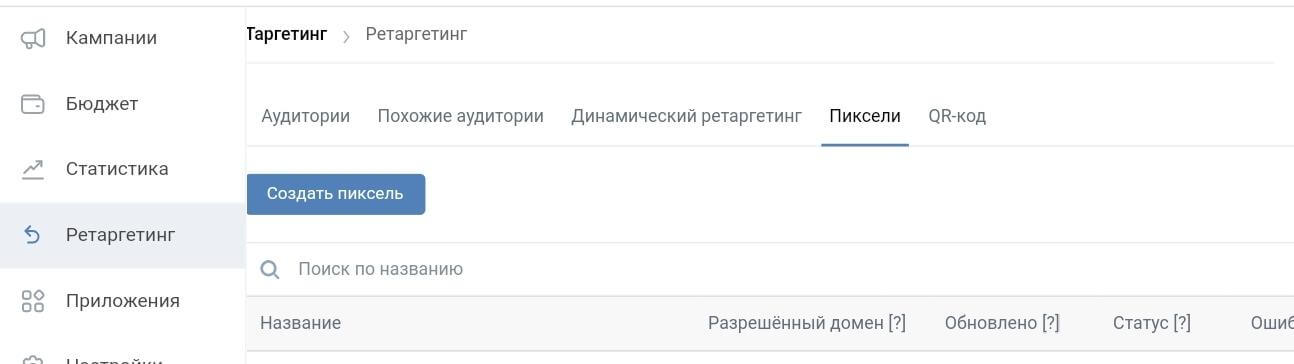
Для поиска пикселя Вконтакте перейдите в раздел “Реклама”. Он расположен в боковом меню социальной сети:
Далее переходите в раздел “Таргетинг”/”Ретаргетинг”. После нажатия на экране увидите кнопку “создать пиксель”. Все достаточно просто.
Ознакомьтесь с инструкциями по установке пикселя Вконтакте и tagManager, которые рассмотрены ниже.
После всех вышеперечисленных действий следующим шагом будет “создать пиксель”, расположенный во вкладке “Таргетинг”.
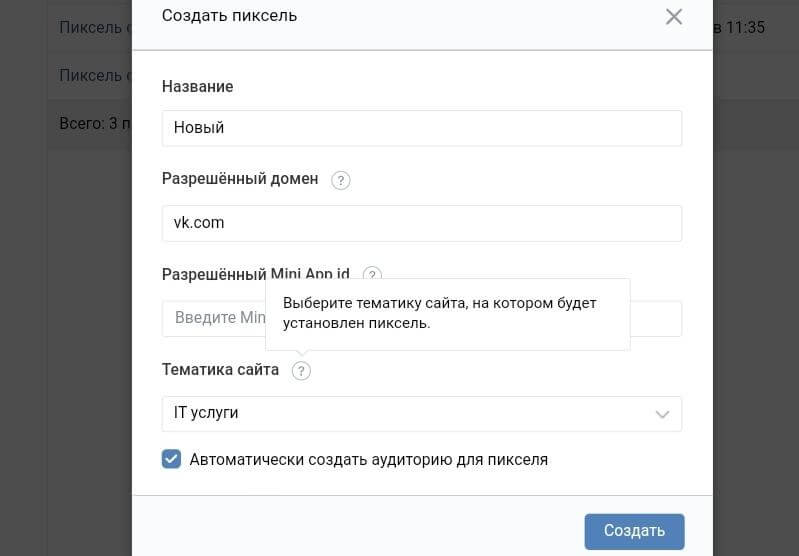
Перед вами появится форма, которую нужно заполнить. Во всплывшем окне указать адрес ссылки или другое придуманное название пикселя. Поле “разрешенный домен” заполните ссылкой без протокола передачи документа (“http://”). Далее переходите в поле тематики сайта и нажимаете кнопку “создать”.
Далее на экране появится код, который будет ссылаться на сайт. Внести его нужно в HTML-разметку (блок HEAD). Ваш код отправить программисту, чтобы его сгенерировали для JavaScript.
После установки пикселя проверьте правильность “загрузки”. Если Вконтакте не проводит ее автоматически, то нужно совершить шаг самостоятельно. Для проверки перейти в раздел “пиксели”. Статус загрузки должен “работать”.
Если перед вами словосочетание “не работает”, то причины могут быть разными. Например:
- неверно скопирован код или возникли ошибки в установке пикселя;
- произошла ошибка в адресной строке домена;
- браузером используется рекламный блокировщик;
- посетители сайта еще не появились, либо их количество недостаточно, т.к. отсутствие более 24-х часов автоматически меняют статус.
Все эти недочеты легко исправимы, поэтому не стоит беспокоиться.
С помощью системы Google Tag Manager можно самостоятельно встроить код внутри сайта.
Проводим повтор вышеперечисленных шагов до получения кода. Следующее действие – заходим в tag manager.
В разделе “Теги” нажать “создать”. Далее заполняем графу имени тега и кликаем по “конфигурации”.
В появившемся окне выбираем тип тега и нажимаем “пользовательский HTML”, куда поместим скопированный ранее код пикселя из Вконтакте.
Затем необходимо зайти в блок “Триггеры”, где нужно выбрать “All pages”, стоящий по умолчанию. И нажимаем “сохранить”.
Теперь пиксель будет срабатывать каждый раз при загрузке страницы сайта.
Собирать аудиторию следует после установки пикселя со статусом “работает”.
Чтобы произвести сбор, в разделе “Ретаргетинг”, расположенном в рекламном кабинете, выбрать вкладку “Аудитория” и нажать “создать”.
Далее заполняются все появившиеся пункты: название, источник, правила. После продублировать кнопку “создать”.
Если хотите проверить правильность настроек, то воспользуйтесь опцией “Проверка ссылки”.
Помните, что один пиксель можно применять для создания нескольких аудиторий.
О других методах сбора аудитории с помощью списка читайте в нашем блоге.
В этой статье мы рассмотрели самостоятельный способ внедрения пикселя ВКонтакте и способ с оказанием помощи программиста. Теперь вы можете больше узнать о своей аудитории, ее поведении и эффективности вашей рекламы.
VK Реклама — это новая платформа, объединяющая рекламные кабинеты myTarget и ВКонтакте, в которой можно запускать платную рекламу на всех проектах VK. В ней также появился новый пиксель VK Рекламы. В этой статье рассмотрим несколько способов его установки на ваш сайт.
Предисловие
Пиксель VK Рекламы (VK Ads) — это фрагмент кода, который вы устанавливаете себе на сайт. Он позволяет собирать информацию о посетителях сайта (визиты, просмотры страниц, отслеживание событий) с целью ее дальнейшего анализа и оптимизации рекламы, а также отслеживать конверсии и создавать собственные аудитории для рекламных кампаний.
Если вы раньше уже рекламировались во ВКонтакте, то наверняка знакомы с пикселем от ВК и способами его создания. Для этого в рекламном кабинете вам необходимо было перейти в раздел Ретаргетинг — Пиксели и создать новый пиксель:
Создание пикселя в «старом» рекламном кабинете ВКонтакте
Аналогичным образом владелец сайта поступал для Mail.ru и рекламного кабинета myTarget, используя создание счетчика либо через интерфейс:
Добавление счетчика в кабинете myTarget
Либо через сайт top.mail.ru:
Добавление счетчика через top.mail.ru
Используя счетчики, вы можете регистрировать события и отслеживать конверсии. По событиям потом можно создавать аудитории и делать ретаргетинг, а конверсии позволяют оценивать эффективность рекламы и оптимизировать кампании по настроенным целевым действиям (например, добавление товара в корзину, событие покупки, отправка заявки с сайта, поиск по сайту, просмотр видео, регистрация на сайте, переход в мессенджер, отслеживание прокрутки страницы, клики по кнопкам и т.д. и т.п.).
Вне зависимости от того, собираетесь ли вы в будущем запускать рекламу в VK Ads или нет, я все равно рекомендую установить пиксель ВК Рекламы к себе на сайт. Информация, собранная в этом инструменте, может пригодится вам в дальнейшем в работе, а также стать дополнительным источником данных к Яндекс.Метрике и Google Analytics. А вдруг пригодится? А если нет счетчика, то и нет данных для старта.
Новый пиксель VK Рекламы не имеет никакого отношения к пикселю ВКонтакте. Вы не сможете перенести ни аудитории, ни события, ни конверсии из старого пикселя ВКонтакте в VK Ads. Вам обязательно нужно создать новый пиксель VK Рекламы в интерфейсе ads.vk.com и установить его к себе на сайт для начала сбора данных.
Создание пикселя
Чтобы создать новый пиксель VK Рекламы, вам сначала необходимо зарегистрировать аккаунт/рекламный кабинет. После этого выберите раздел Сайты и нажмите Добавить пиксель:
Сайты — Добавить пиксель
Для создания пикселя необходимо заполнить email в настройках. Если вы не сделали этого ранее, то система выдаст вам соответствующее уведомление и предложит перейти в настройки для его добавления:
Не заполнен е-мейл в настройках аккаунта
Добавьте email и сохраните изменения в настройках вашего аккаунта VK Рекламы:
Добавление email
В течение нескольких секунд вам на почту придет письмо. Внутри письма перейдите по ссылке для подтверждения вашего электронного адреса. После этого вы можете вернуться обратно в раздел Сайты и добавить новый пиксель.
На первом шаге укажите домен сайта, на который он будет установлен:
Домена сайта
Нажмите кнопку Добавить. На следующем шаге вам будет предложено два варианта:
- Запросить доступ к пикселю
- Создать новый пиксель
Варианты настройки
Запросить доступ к пикселю
Если на вашем сайте уже был установлен счетчик top.mail.ru, то вы можете привязать его к новому кабинету VK Рекламы. Для этого введите е-мейл владельца, который он использовал для создания VK Пикселя (е-мейл аккаунта) или счетчика top.mail.ru и нажмите кнопку Запросить доступ:
Запрос владельцу на доступ к пикселю
Поскольку у меня на сайте ранее был установлен счетчик от Mail.ru, система при сканировании нашла на osipenkov.ru пиксель с идентификатором ID 3***31 и предложил обратиться к владельцу данного счетчика.
Запрос доступа к существующему пикселю
Отправив запрос, мне на почту mail.ru пришло письмо с предоставлением доступа к пикселю:
Письмо с предоставлением доступа к пикселю
При согласии предоставить доступ перейдите по одной ссылке, если желаете отклонить запрос — по другой. Предоставив доступ к пикселю, вы сможете работать в новом кабинете VK Ads с данными существующего счетчика top.mail.ru:
Успешный запрос доступа к пикселю
Получив уведомление об успешном предоставлении доступа, вернитесь в раздел Сайты. Там вы увидите свой привязанный пиксель:
Привязанный пиксель к кабинету VK Реклама
Нажав напротив этого счетчика на Настройка, вы провалитесь внутрь пикселя, где на вкладке События увидите все ранее настроенные вами цели/события и их активность:
Синхронизация целей/событий
Таким образом, после привязки вашего счетчика top.mail.ru все данные между платформами будут синхронизированы.
Создать новый пиксель
При выборе этого варианта вы можете не подтверждать права на имеющийся пиксель, а просто создать новый. Тогда VK Реклама перенаправит вас на страницу со списком всех ваших пикселей, добавленных в аккаунт:
Новый пиксель VK Рекламы
В таблице будет отображаться домен, название сайта, идентификатор VK пикселя, его статус и возможность настройки. Вы можете переименовать или удалить текущий пиксель, наведя на него курсор мыши и нажав на иконку с тремя точками:
Редактирование пикселя — переименование или удаление
Владельцем нового пикселя будет назначен текущий аккаунт VK Рекламы. Это означает, что для выдачи доступа к пикселю для другого аккаунта VK Рекламы вы будете указывать тот email, который привязали к своему аккаунту на предыдущем шаге.
Статус Данные не поступают свидетельствует о том, что пиксель VK Рекламы еще не установлен на сайт и данные о событиях не регистрируются. Чтобы добавить счетчик на сайт, напротив него нажмите на Настройка:
Настройка пикселя VK Рекламы
На открывшейся странице и вкладке Код пикселя скопируйте код счетчика из соответствующего поля или с помощью кнопки:
Копирование кода пикселя
Как видите, этот код от счетчика Top.Mail.Ru. Вы также можете скачать код в формате .txt и отправить его своему разработчику в качестве технического задания на установку.
Установить код пикселя на сайт можно несколькими способами:
- напрямую в код сайта на все отслеживаемые страницы;
- используя CMS и конструкторы сайтов;
- через Google Tag Manager.
Давайте рассмотрим каждый способ подробнее.
Примечание: инструкция по каждому варианту доступна в интерфейсе VK Рекламы.
Инструкция по установке кода пикселя
Установка пикселя напрямую
Если вы имеете доступ к исходному коду вашего сайта, то вы можете самостоятельно добавить пиксель на все отслеживаемые страницы.
Скопируйте код пикселя и добавьте его в пределах тегов <head></head> или <body></body> как можно ближе к началу страницы. Точно также, как это делается для всех остальных счетчиков аналитики (Яндекс.Метрики, Google Analytics, Facebook и т.д.). Так он будет раньше загружаться и сможет отправить данные о просмотре в статистику, даже если посетитель почти сразу же закроет страницу.
Пример добавления кода пикселя в теге <head></head> для моего сайта:
Пример добавления кода пикселя между тегами head (osipenkov.ru)
CMS и конструкторы сайтов
Для сайтов, использующих популярные CMS и конструкторы, у VK доступны специальные плагины, упрощающие вставку кода пикселя. На момент написания данной статьи в официальной документации VK Рекламы представлены готовые решения для сайтов на 1C-Bitrix, WordPress и Tilda. Они доступны по следующим ссылкам:
- Пиксель VK Реклама в маркетплейсе 1С-Битрикс;
- VK Ads Pixel plugin для WordPress;
- Поле Mail.ru Counter ID в интерфейсе Tilda.
Например, для моего нового пикселя идентификатор 3305391, поэтому в поле MAIL.RU COUNTER ID вставляется именно это значение:
Mail.ru Counter ID — поле для вставки идентификатора пикселя (Tilda)
Важно: это код от счетчика Top.Mail.Ru, а не старого пикселя ВКонтакте.
Если плагина для вашей CMS нет, код счетчика нужно вставить в поле для произвольного HTML-блока.
Google Tag Manager
Если вы на сайте используете Google Tag Manager, то перейдите в раздел Теги и создайте тег типа Пользовательский HTML. Вставьте в него код пикселя из интерфейса VK Рекламы, а в качестве триггера активации используйте All Pages (Все страницы), чтобы код пикселя загружался с любой страницы сайта:
Пользовательский HTML тег
Если вы используете другую систему управления тегами (не диспетчер тегов Google), то там так же предусмотрено аналогичное поле для вставки произвольного HTML-кода.
Сохраните изменения и опубликуйте новую версию контейнера.
Настройки пикселя
На вкладке Код пикселя доступно две настройки:
- Автоматический поиск событий
Новый пиксель VK Рекламы умеет автоматически отслеживать простые события. По аналогии с Google Analytics 4, где есть события типа Улучшенная статистика, Яндекс.Метрикой, где доступны Автоматические цели, Facebook *, который уже давно умеет регистрировать базовые события на сайте (клики по кнопкам, отправка формы, покупки и другие действия), пиксель VK Ads также будет помогать рекламодателям с отслеживанием простых событий. Это позволит вам получить от запуска рекламы наибольшую отдачу, сделать ее точнее и эффективнее. Активируйте эту настройку, если хотите, чтобы VK Реклама автоматически отслеживала события.
Примеры автоматически найденных событий
Подробнее о том, какие типы простых событий умеет отслеживать новый пиксель разобрано в этой статье.
- Синхронизация пользователей
При активации данной функции в код пикселя добавляется параметр USER_ID, позволяющий связать данные ваших пользователей онлайн и офлайн.
Синхронизация пользователей — параметр USER_ID
Например, зная идентификатор пользователя в CRM/ERP-системе, вы можете отправлять офлайн-конверсии, совершаемые вне вашего сайта (например, в физическом магазине), в кабинет VK Рекламы. Данная настройка требует знаний программирования и дополнительных действий с вашей стороны, а не только ее активации в интерфейсе.
Проверка работы
После того, как вы установили новый пиксель VK Рекламы (VK Ads) к себе на сайт на все отслеживаемые страницы, я рекомендую проверить корректность его работы. Это можно сделать через интерфейс рекламного кабинета. Как только информация о первых совершенных событиях на вашем сайте попадет в пиксель, статус с Данные не поступают изменится на Данные поступают, а желтый восклицательный знак превратится в зеленую галочку.
Данные поступают
Помимо этого, вы увидите, как на графике начнут отображаться сведения о посещениях и полученных событиях:
Зарегистрированные события и посещения
Другим вариантом проверки корректности установки пикселя VK Рекламы является консоль разработчика и вкладка Network (F12 для браузера Google Chrome). Перейдя на нее, в поле поиска введите идентификатор вашего пикселя:
Проверка запросов в консоли разработчика
Если в общем списке вы увидите запросы, связанные с данным счетчиком, значит пиксель регистрирует данные. Через некоторое время они будут доступны в интерфейсе VK Рекламы.
Как создать и установить пиксель «ВКонтакте»


Содержание
Программный код, благодаря которому пользователи видят рекламу потенциально интересных им товаров, называется «пиксель». Это эффективный инструмент для привлечения клиентов, но при условии правильной настройки.
Рассказываем, как создать, настроить и установить пиксель «ВКонтакте».
Зачем нужен пиксель «ВКонтакте»
Действия посетителей на сайтах или в приложениях отслеживают для того, чтобы предлагать им соответствующую рекламу. Когда пользователь изучает определенные товары онлайн, пиксель находит его профиль во «ВКонтакте» и напоминает ему об интересных продуктах и услугах. Допустим, человек купил в вашем интернет-магазине удочку. Вы можете настроить свою рекламу так, что ему и другим совершившим это действие клиентам в рекламных объявлениях ВК будут показываться сопутствующие товары — крючки, поплавки или прикормки.
Пиксель «ВКонтакте» помогает формировать отдельные группы пользователей в зависимости от их действий. К примеру, вы сможете организовать ретаргетинг для посетителей из определенного города, которые начали оформление заказа и не закончили действие. Можно использовать любые триггеры:
- клики по кнопкам и виджетам на сайте;
- открытие и заполнение формы;
- поиск по сайту;
- регистрация.
Пиксель ВК не использует для ретаргетинга техническую и конфиденциальную информацию с сайта, например номера заказов или логины пользователей. Он только обнаруживает авторизованных «ВКонтакте» посетителей сайта и сохраняет их в соответствующие сегменты аудитории.
Плюсы и минусы использования пикселя
У пикселя во «ВКонтакте» менее продвинутая оптимизация, чем в некоторых других социальных сетях. То есть, многие действия придется выполнять самостоятельно, вручную.
Искусственный интеллект ВК пока несовершенен, при этом плюсов у инструмента достаточно:
- в один код можно добавить любое количество страниц;
- есть широкие возможности для сегментации аудитории;
- настройки простые, требуют минимального знания HTML и JavaScript;
- работать в рекламном кабинете удобно, есть подробные инструкции.
Неэффективность работы пикселя может быть связана с неверным определением целевой аудитории. То есть охват и количество привлеченных клиентов зависят от корректности настроек. Изучите ЦА, прежде чем подключать пиксель, и ознакомьтесь с рекомендациями специалистов ВК.
Как установить и настроить пиксель «ВКонтакте»
Следуйте алгоритму:
- В разделе «Реклама» перейдите в «Ретаргетинг».
- Из появившихся вкладок выберите «Пиксели» и кликните на «Создать пиксель».
- Откроется окно, в котором требуется заполнить несколько полей: укажите название, домен и тематику сайта. Чуть ниже можно установить чекбокс «Автоматически создать аудиторию для пикселя», чтобы система сама искала данные посетителей. После заполнения полей нажмите «Создать».
- Откроется окно с двумя кодами для вставки на сайт. Первый представляет собой JavaScript, который обычно устанавливают между тегами <head> и </head>. Второй — это строка для идентификации пикселя.
Когда добавите код, в разделе «Реклама» можно будет смотреть статистику по посещениям.
Google Tag Manager
Работать с пикселями можно и с помощью сервиса Google Tag Manager. Это особенно удобно при подключении нескольких социальных сетей и сервисов. Все редактирование происходит в одном месте и состоит из следующих этапов.
- Зайдите на tagmanager.google.com и кликните на «Создать аккаунт». Откроется страница с несколькими полями, которые нужно заполнить.
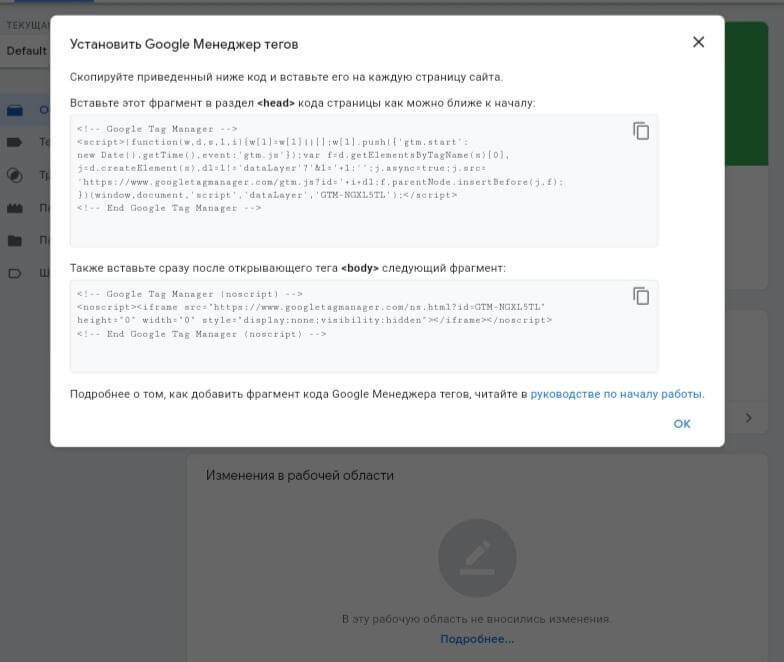
- Сервис предложит два фрагмента кода и укажет, куда их вставить на сайте.
- Вставьте код.
- Скопируйте код, предложенный «ВКонтакте», и перейдите в раздел «Теги». Нажмите «Создать».
- В качестве конфигурации тега укажите «Пользовательский HTML». Укажите страницы для отслеживания в триггерах.
- Вставьте код из «ВКонтакте» и нажмите «Сохранить». Чтобы проверить работоспособность, кликните на «Предварительный просмотр», а для сохранения изменений — на «Отправить».
Далее пиксель «ВКонтакте» начнет определять посетителей сайта. С такими настройками будут учтены все посещенные страницы.
Чтобы не собирать данные для аналитики вручную, воспользуйтесь Сквозной аналитикой Calltouch. Автоматизируйте рутинные и трудоемкие процессы. Система соберет полные данные по воронкам продаж — от источников трафика до ROI. Все сведения будут объединены в понятные отчеты, которые помогут оптимизировать рекламный бюджет и работу сотрудников.
Сквозная аналитика Calltouch
- Анализируйте воронку продаж от показов до денег в кассе
- Автоматический сбор данных, удобные отчеты и бесплатные интеграции
Узнать подробнее
Как проверить пиксель
Статистика по посещениям хранится в разделе «Реклама». Перейдите в «Ретаргетинг» и выберите вкладку «Пиксели». Внизу отобразится список доменов, к которым вы подключали пиксели, со статусом «Работает».
Для статуса «Не работает» есть несколько причин:
- неправильно добавили код на сайт;
- изменили код пикселя;
- указали другой домен;
- пользователи не посещали сайт больше суток.
Лимит рекламного кабинета — 40 пикселей на разных доменах. Если вы решили удалить один из них, выберите нужный и в выпадающем меню кликните на «Удалить». После этого зависимые от удаленных источников аудитории больше не будут пополняться, но сохранятся.
Настройка аудитории
При создании кода «ВКонтакте» система предлагает автоматическое определение аудитории. В этом случае рекламу увидят все посетители ресурса, которых определил пиксель. Чтобы увеличить эффективность рекламы, сформируйте разные сегменты аудитории. Например, в первой группе пусть будут реальные покупатели, а во второй — пользователи, которые еще не выполнили целевое действие. Это самое простое разделение. В крупных интернет-магазинах сегментов гораздо больше.
Чтобы создать аудиторию, выполните несколько шагов:
- Зайдите в рекламный кабинет и из раздела «Ретаргетинг» перейдите в первую вкладку — «Аудитории».
- Кликните на «Создать аудиторию».
- В открывшемся окне запишите название аудитории, выберите «Получить с помощью пикселя» и определите правило сбора пользователей.
- Кликните «Создать».
Добавляйте разные аудитории, но слишком узкие выбирать не стоит. Система просто не посчитает их, если пользователей окажется менее 100.
Привлекайте пользователей, похожих на представителей вашей ЦА, при помощи опции look-alike. Технология анализирует уже имеющихся клиентов и находит похожих. В результате они тоже увидят вашу рекламу. Например, у ваших покупателей есть особенность — высокий уровень дохода. ВК будет использовать эту характеристику для привлечения потенциальных клиентов, которые даже не посещали ваш сайт.
Изучайте свою целевую аудиторию с помощью речевой аналитики Calltouch Предикт. Технология автоматически распознает речь человека и составляет текстовую расшифровку телефонных звонков. Calltouch Предикт помогает определить, что интересует клиентов, и выявить проблемные точки в их обслуживании. Записи и расшифровки всех разговоров будут храниться в личном кабинете, и вы в нужный момент сможете прослушать и прочитать любую из них.
Технология
речевой аналитики
Calltouch Predict
- Автотегирование звонков
- Текстовая расшифровка записей разговоров
Узнать подробнее
Краткие выводы
- Пиксель «ВКонтакте» — код JavaScript, который помогает отслеживать действия посетителей сайта. Его используют для того, чтобы сделать рекламу более целевой.
- Пиксель ВК имеет много преимуществ, но его эффективность может снизиться из-за неверных настроек и выбора ЦА.
- Для расширения охвата активируйте опцию look-alike. Это технология ВК, которая помогает привлекать пользователей, похожих на представителей вашей ЦА.
- Создать пиксель можно в рекламном кабинете. Для его установки редактируют код сайта или приложения либо используют Google Tag Manager.
- Работа с пикселем требует минимального знания HTML и JavaScript.
- Если у вас возникли проблемы установкой, которые не решаются даже с помощью готовых подсказок от разработчиков, обратитесь в техподдержку ВК для бизнеса.
Лучшие маркетинговые практики — каждый месяц в дайджесте Calltouch
Подписывайтесь сейчас и получите 13 чек-листов маркетолога
Нажимая на кнопку «Подписаться», вы даёте своё согласие на обработку персональных данных и получение рекламной информации о продуктах, услугах посредством звонков и рассылок по предоставленным каналам связи.
У вас интересный материал?
Опубликуйте статью в нашем блоге
Опубликовать статью
Отправьте статью себе на почту