Всем привет. На связи Демидов Илья, владелец студии web-corp.
Давайте сразу отвечу на вопрос где же взять бесплатные статьи?
Два слова – ВЕБ АРХИВ. Если кто понял, о чем я, то дальше можете конечно почитать, то что я написал, и может быть там найдете что-то новое, но скорее всего вы и сами все знаете.
Если же ты не понял, о чем я, то добро пожаловать брат в ряды контент сталкеров, мусорщиков и собирателей слов в мире мертвых полей контента, адепта школы расхитителей гробниц мертвых сайтов))) Все хватит, хватит, а то понесло меня куда-то)
В общем пристегнули ремень и поехали.
Для начала пару слов о том зачем же нужны такие бесплатные статьи и где их можно использовать?
Сразу хочется сказать, что не рассчитывайте найти гору идеально подходящего вам контента и супермега интересных лонгридов (длинные полностью обхватывающие тему статьи) хотя и встречаются иногда самородки, но в основном это побитый молью хлам, с которым нужно ещё поработать, чтобы привести его в божеский вид.
Информационные сайты и блоги в коммерческих сайтах.
Этот бесплатный контент можно использовать на информационных сайтах или в коммерческих сайтах, но в разделе блог или статьи. Такой тип контента особенно подходит на очень распространённые темы типа спорт, авто, строительство в общем всего того что полно в интернете. Если у вас сайт по производству ингибиторной пленки для сохранности запчастей, скорее всего вы не найдете на свою тему бесплатных статей. Но найдете на тему запчастей.
Сайты прокладки и PBN сетки сайтов.
Данный тип контента идеально подходит для PBN сеток сайтов. Когда вам нужно создать 10-20-100 сайтов в сетки, их нужно чем-то заполнить, гораздо выгоднее и быстрее найти брошенные статьи и поставить их на сайт.
Информационные сайты статьи франкенштейны.
Если найти по одной тематики 3-4, а иногда и больше брошенных статей, то можно создать неплохой такой франкенштейн-лонгрид.
Вот пример с моего инфо сайта, который я держу для экспериментов. За эти статьи я не заплатил ни копейки, а они приносят в месяц тысячи посетителей.
Инструкция.
Суть схемы.
Суть схемы очень проста, мы находим брошенный домен, на котором был сайт со статьями. Сайта уже технически нет в интернете и поисковые системы уже выкинули его контент из поиска, т.е. фактически контент, который лежит на этом брошенном домене уникальный. Через сайт веб архив — web.archive.org мы можем увидеть, как выглядел сайт, и можем посмотреть, а соответственно и взять контент (статьи) с этого сайта. Далее проверяем на уникальность, например, через text.ru и, если статья уникальна, можем её себе забирать.
Шаг 1. Найти брошенный (освободившийся домен).
Для этого используем сайты по поиску освободившихся доменов. Я использую сервис мегаиндекс — ru.megaindex.com
Там находим вкладку удаленные домены
Я для примера буду искать статьи о ремонте, поэтому ввожу слово remont
и ищу домены на ремонтную тематику.
Шаг 2 проверяем домен.
Идем на сайт веб архива — web.archive.org и вводим наш сайт.
Далее выбираем год и дату
Ищем статью на сайте
Шаг 3 проверка текста на уникальность.
Идем на сайт text.ru регистрируемся, так будет быстрее и проверяем наши текста
Бывает что текст уже кто то стащил и уникальность маленькая, значит такой текст брать нельзя
Ищем дальше и дальше проверяем пока не найдем уникальный текст. Да, иногда это не быстро. Бывает даже такое что сайт полностью разграблен. Не отчаивайтесь и ищите дальше.
Уникальность 80-100% подходит.
Ну а дальше как вам фантазия подскажет.
Можно брать коротенькие статьи и их размещать, можно соединять статьи одной тематики и получать большие статьи.
Как показывал ранее Яндекс, да и Google такие статьи воспринимает хорошо, а если их немного под SEO подправить…
Так же есть различные сервисы, и инструкции в интернете которые позволяют массово вытаскивать статьи из вебархива. Ну а для самых ленивых можно воспользоваться услугами вебмастеров с сайта фриланса например с кворка.
Пробуйте, экспериментируйте, если было полезно ставь лайк.
Всех обнял, всем хорошего дня и пока.
Обновлено 11.06.17
Краткое содержание (оглавление) в статье с кликабельными ссылками-якорями – очень полезная плюшка, как для читателей, так и для владельца блога.
- Содержание
- Преимущества краткого содержания в статье
- Как сделать содержание статьи в блоге: код оглавления
- Как сделать красивое содержание статьи: прописываем стили
Такое меню в статьях вы, наверное, уже неоднократно встречали у меня на SEO Блоге Лентяйки и на других сайтах. Сложно ли сделать такую фишку? Очень просто!
Преимущества краткого содержания в статье
Содержание статьи решает сразу несколько задач.
- Читатель с первого взгляда может понять, о чем статья, и решит ли она его проблему.
- Читателю удобно перемещаться по смысловым блокам текста.
- Внимание посетителя может зацепить какой-нибудь пункт меню в оглавлении, и он задержится на странице.
- В содержании статьи можно использовать ключевые фразы, под которыми продвигается статья. Нередко фрагмент краткого содержания попадает в сниппет поисковой выдачи. И смотрится он там очень эффектно!
Как сделать содержание статьи в блоге: код оглавления
Все очень просто. У меня на рабочем столе компьютера хранится текстовый файл с кодами, которыми я часто пользуюсь.
Там хранится код для вывода содержания статьи. Вот он.
<ol id="sod">Содержание <li><a href="#1"> Пункт меню 1</a></li> <li><a href="#2"> Пункт меню 2</a></li> <li><a href="#3"> Пункт меню 3</a></li> <li><a href="#4"> Пункт меню 4</a></li> <li><a href="#5"> Пункт меню 5</a></li> <li><a href="#6"> Пункт меню 6</a></li> <li><a href="#7"> Пункт меню 7</a></li> </ol>
Я его просто вставляю в начале статьи в редакторе WordPress в режиме HTML. При переключении между визуальным редактором и HTML редактором он никуда не пропадает.
Вместо «пункт меню 1» и «пункт меню 2» я просто пишу подзаголовки статьи. Если нужно, то удаляю лишние пункты оглавления или добавляю новые.
Потом рядом с подзаголовками я ставлю якоря, чтобы при клике на ссылку читатель переместился к нужному подзаголовку.
Код якоря рядом с подзаголовком такой:
<a name="1"></a>
Просто вставляю этот код якоря перед той строчкой, к которой хочу перенести читателя моего повествования.
Из чего состоит этот код содержания статьи? Он представляет собой HTML запись, служащую для вывода списка с цифрами.
Стандартный нумерованный список выводят так:
<ol>список с цифрами <li> пункт 1</li> <li> пункт 2</li> <li> пункт 3</li> <li> пункт 4</li> <li> пункт 5</li> </ol>
Для списка оглавления задан конкретный стиль с помощью идентификатора:
<ol id="sod">
Это значит, что в файл style.css нужно добавить конкретное правило отображения блока с оглавлением статьи. Тогда у сдержания статьи появится приятный фон и любые финтифлюшки, какие вы захотите. Чуть ниже, я объясню, как это сделать.
В каждом конкретном пункте меню содержится ссылка на ярлык:
<a href="#1"> </a>
Каждой ссылке на ярлык соответствует конкретный ярлык в тексте:
<a name="1"></a>
Резюме:
В режиме HTML редактора вы вставляете код для вывода содержания статьи, а потом по тексту в этом же режиме разбрасываете ярлыки.
Вроде все просто объяснила. Если есть вопросы – задавайте в комментариях.
Если все понятно, то нам осталось только настроить стиль содержания статьи.
Как сделать красивое содержание статьи: прописываем стили
Открываете в админке WordPress «Внешний вид» – «Редактор».
Листаете файл style.css.
Там, где описываются стили нумерованных и маркированных списков, вставляете код, описывающий правила стиля оглавления статьи.
У меня на блоге такие правила:
ol#sod{
padding: 0px 20px 10px 51px;
margin: 0.5em 0 0em 1em;
color: #2E2E2E;
list-style-type: none;
background: #CCFFFF;
border-left: #66FFCC 4px solid;
display: inline-block;
}
ol#sod li{}
ol#sod li:before{
font-weight:normal !important
}
Для вашего дизайна вы можете прописать другие правила: изменить цвет, отступы, шрифты, – все, что захотите.
Если вам нужно подобрать код нужного вам цвета, то можете посмотреть мою «Таблицу безопасных HTML цветов». Безопасными цвета называются потому, что они одинаково хорошо, без искажений, отображаются во всех браузерах пользователей.
Если вы совсем ничего не понимаете в style.css, то просто вставьте код стиля меню статьи в конец файла. Он все равно будет работать.
В общем, вы сохранили файл style.css, отредактировали статью и обновили страницу на сайте. Получилось у вас красивое содержание статьи? Расскажите мне в комментариях! Мне будет приятно, что я кому-то помогла сделать краткое оглавление статьи в блоге.
Ну, а если вам понравилось наводить красоту у себя на сайте, то вы еще можете поколдовать с дизайном:
- Сделать красивые нумерованные и маркированные списки
- Вывести красивые заголовки h1 h2 h3 h4
- Оптимизировать шаблон и удалить все лишние теги h1 h2 h3 h4 на свой вкус
- Сделать красивую постраничную навигацию на сайте
- Разместить красивые кнопки соцсетей
Как находить информацию для сайта.
Сайт-блог, который мы с вами хотим сделать, полностью зависит от качественного контента. Но перед тем как заполнить свой собственный блог контентом, необходимо определиться с тем, в какой среде вы будете черпать идеи для написания своих статей и постов. Именно с проблемой поиска идей для статей чаще всего сталкиваются начинающие блоггеры, которые не знают, где взять материал для своего блога.
К счастью, в Интернете любой человек может найти практически любую, исчерпывающую информацию по своим запросам. Причем, даже если ваш тематический блог посвящен редким тропическим рыбкам, то вы все равно найдете массу интересной информации и фотографий, которыми вы сможете поделиться с читателями своего блога.
Для начала черпать идеи для блога можно, подписавшись на так называемые rss рассылки, rss каналы, которые ведут практически все блоггеры мира.
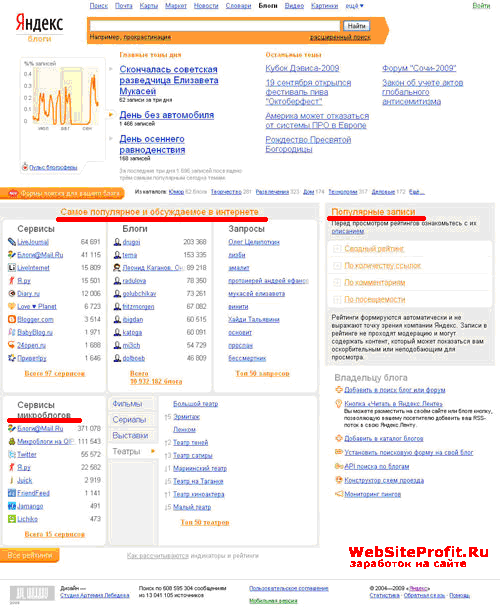
При поиске информации для русскоязычного сайта — заходим в Яндекс.блоги //blogs.yandex.ru/ и смотрим, популярные блоги на вашу тему или задаем поиск по блогам с теми ключевыми словами, которые вам интересны. Далее вам просто потребуется подписаться на интересующие вас rss ленты, чтобы получать как минимум 10 новостей в день.
Эти самые новости помогут вам наполниться самыми различными идеями и вариантами статей, которые вы сможете написать самостоятельно, опираясь на опыт других блоггеров. RSS рассылки можно получать с помощью определенных плагинов своего браузера. Например, Opera и Firefox прекрасно справляются с получением и подачей полученного по rss материала.
Или лучше использовать специализированную программу RSS Reader (или RSS Агрегатор). Их существует множество, обзор можете почитать тут
//www.kreont.name/rss/popular_rss_aggregators.html
Я рекомендую FeedDemon , бесплатный и удобный в использовании
После того как все установлено и настроено, встает вопрос о том, где искать интересные блоги и их RSS, которые имеют качественный интересный контент, из которого мы и будем черпать идеи. Наиболее удобными и интересными, на мой взгляд, являются два простых и в тоже время полезных сервиса, это:
на каждом из которых вы сможете найти просто невероятное количество блогов на любую интересующую вас тему. В этих популярных поисковиках вы вводите те ключевые слова, которые представляют для вас интерес или просто выбираете ту категорию, которая вам больше всего подходит.
Подписка на рассылку происходит следующим образом, вы копируете ссылку на rss в свой rss плагин браузера или агрегатор, и вы готовы к получению самой интересной и полезной информации.
Поиск по блогам поможет вам найти наиболее интересные и популярные блоги, на которых вы сможете научиться, как правильно вести блог, и начнете отмечать для себя, что отличает блоги опытных пользователей от блогов новичков. Вам предстоит непростая, но интересная и прибыльная работа, поэтому, не теряя времени, начинайте посещать все блоги, которые кажутся вам интересными. После того как интересный блог найден, подписывайтесь на его рассылку и приступайте к самостоятельному написанию статей, на основании информации полученной из блога-оригинала новости, идеи…
Переписывать новости и статьи красиво своими словами, после небольшой практики, сможет каждый, тем более что Интернет не требует от вас большого мастерства, вам достаточно просто писать и писать как можно больше про самые интересные и важные на ваш взгляд события и вещи в вашей нише.
Среднее число добавляемых на блог постов в неделю должно быть не менее 3-х, 4-х, общим объемом до 6-10000 тысяч символов. Написание и размещение постов будет занимать у вас около 2-2,5 часа в день. После того как вы наберетесь опыта, на эти операции вы будете затрачивать от 40 минут до часа.
Теперь очень важная информация о том, что контент для вашего блога должен быть всегда уникальным или, в крайнем случае, с претензией на уникальность. Все дело в том, что качество статей, а точнее их уникальность очень ценится не только поисковыми серверами, но и теми людьми, которые ваши статьи читают, ведь в конечном итоге вы получаете прибыль за то, что люди посещают ваш сайт. Поэтому вашей основной задачей должно стать написание качественного контента для людей.
Например, вы хотите написать статью о том, как разводить комнатные цветы. Тогда вам достаточно ввести требуемый запрос в любой поисковой системе, чтобы получить несколько сайтов, где эта тема уже раскрыта или активно обсуждается. Вам остается только собрать информацию, добавить свой собственный опыт или, в крайнем случае, просто переписать имеющийся материал своими словами, чтобы получить хорошую статью для своего собственного блога.
В начале на написание вы будете тратить немало времени, но это только в начале, потом вы либо сможете писать самостоятельно большое количество текстов, либо просто заказывать качественные тексты на различных биржах удаленной работы, яркими примерами которых являются такие ресурсы как
- //www.weblancer.net/
- //www.free-lance.ru/
На этих сайтах вы сможете устроить настоящий тендер и отобрать именно того исполнителя, который устроит вас по цене и качеству. Тем более что если вам необходимо заполнение или ведение вашего блога на английском, испанском или даже китайском языке, то на указанных выше сайтах вы сможете найти хороших и ответственных исполнителей для этой работы.
А можно воспользоваться и целыми биржами статей, на которых уже имеются готовые к размещению статьи:
- //copylancer.ru/
- //www.textsale.ru/
- //advego.ru/
Статьи на этих сайтах написаны под заказ и ждут только размещения на том или ином сайте.
И естественно, всегда проверяйте все статьи (как свои таки чужие) на уникальность. Для этого вы можете воспользоваться различными сервисами, представленными в сети, например: //copyscape.com/ или специальными программами типа DCF (DoubleCopyFinder), которые сразу находят плагиат или невысокую уникальность текста.
Иногда в своем блоге можно размещать чужие статьи, взятые с различных каталогов статей, таких как //50rus.info/ //www.topofarticles.com/ //www.artcat.com.ua/ и множество других.
Для англоязычных сайтов это //ezinearticles.com/ //www.articledashboard.com/
На подобных сайтах есть масса статей на самые различные темы, так что при должном желании в вашем блоге будет всегда свежая и актуальная информация.
Но конечно эти статьи не уникальные. Просто копированием нужный нам сайт не сделаешь.
И еще, согласно правилам хорошего тона, если вы взяли статью с конкретного сайта, то желательно всегда указывать источник. Но в случае если материал был собран с нескольких различных ресурсов и переработан вами в свою уникальную статью, то ставить ссылку на источник необязательно.
Еще что можно брать и публиковать даже без ссылок на авторов статьи с
правами PLR (Private Label Rights), это статьи, которые пишутся специально для продажи нескольким людям.
Все, кто их купит — могут публиковать их где угодно как свои.
Это больше распространено в англоязычном интернете и их легко найти
если поискать в гугле «plr articles»
Но даже если статьи новые, то их купят не только вы, поэтому они также не
будут уникальными. Их нужно обязательно переделать.
Можно конечно какое-то количество статей ставить без переделки. Но эта скопированная часть статей должна быть намного меньше чем количество уникальных статей.
Надеюсь, после прочтения этой главы вы поняли, где черпать идеи для написания хороших статей и сами статьи для своего сайта.
Главное на этом не останавливаться, а применять знания на практике!
ДАЛЬШЕ: Продвижение – Раскрутка Сайта. Внутренняя Оптимизация. —>
Почему хороший дизайн всегда начинается с контента для сайта
Что такое контент, как принцип «сначала контент» поможет создать эффективный сайт и как подготовить контент для сайта
В статье мы рассказываем о том, с чего начать работу над сайтом, как построить его структуру и как превратить процесс «придумывания» в упорядоченный набор действий.
Ключевой этап, который происходит до начала работы над веб-дизайном — подготовка контента. Что такое контент для сайта?
Контент — это подборка тех материалов, из которых состоит сайт: изображения, видео, музыка и, конечно, тексты.
Важное условие для создания внятного сайта — сначала определиться с контентом: написать текст, подобрать картинки и фотографии и нарисовать прототип. Только после этого можно приступать к веб-дизайну.
Ошибка, которую совершают все новички
Современные технологии позволяют создавать сайты довольно легко, поэтому есть соблазн немедленно начать воплощать смутную, интуитивную картинку, которая есть в голове, без предварительного эскиза.
Так получаются бестолковые и нефункциональные сайты, которые потом надо переделывать. А «переделыванием» очень сложно вывести непродуманный изначально сайт на новый уровень качества. И не нужно. Что нужно на самом деле — так это построить сайт до того, как вы приметесь за его наполнение.
«Сначала посмотрю, как получается, а потом переделаю». Это не работает: заниматься визуальным оформлением — совсем не то же самое, что проектировать. Проект — основа для дизайна; без проекта дизайн работает как декорация, маскирующая отсутствие четкой структуры.
Преимущества принципа «сначала контент»
Создание понятной, интуитивной структуры
Если вы знаете, из чего должен состоять сайт, то можете отделить главное от второстепенного. Иерархия — ваше оружие. Каждый блок должен встать на свое место.
Например, вы уже подумали о том, что к сайту будет привязан блог. Гораздо проще найти место для этой информации еще на этапе общего формирования устройства, а не пытаться встроить ее в уже готовую систему, которая получилась в результате работы «наощупь» без предварительного плана.
В основе любой системы — система.
Возможность придумать специальные приемы, работающие на контент
Если с самого начала попробовать воспроизвести структуру, просто набросав схему на бумаге, — становится ясно, какие моменты являются ключевыми.
Сайт предусматривает множество ссылок на другие источники? Если сформулировать это сразу, можно придумать особенный графический ход для отображения ссылок — то есть сделать дизайн эффективным для подачи информации.
Сайт получается ясным и четким
Идея работает, если вы можете рассказать ее своей бабушке и она поймет, что к чему. Это правило отлично работает для создания сайтов. Чем проще — тем эффективней. Но как раз простоты иногда сложнее всего добиться. Простой и понятный интерфейс получается в том случае, если приступить к его созданию уже сформулировав для себя — что, куда и откуда. И главное — зачем.
Сокращается вероятность бесконечных поправок
Если вы делаете сайт для клиента, то важно прежде всего собрать всю информацию, которую он может предоставить — тексты, фотографии. Полнота информации не только поможет сформировать сам сайт, но и утвердить содержание с клиентом сразу, чтобы не вносить исправления в уже готовые страницы.
Как использовать принцип «сначала контент», создавая сайт на Тильде
Посмотрите на шаблоны на Тильде: это «не настоящие» сайты, а только прототипы. Тем не менее, в них нет бессмысленных текстов и случайных картинок: каждый шаблон визульно воспринимается как полноценный сайт.
Вывод: понятную и логичную структуру можно создать, даже если вы не обладаете полной информацией.
Придерживайтесь формулы: идея — формирование структуры — создание прототипа —набор контента — дизайн. Этот метод делает процесс создания сайта последовательным, а сам сайт понятным.
Разработка и подготовка контента для сайта
Пример
Вы делаете сайт цветочного салона. Отсутствие изначального прототипа может привести к тому, что у вас получится страница, заполненная сплошными букетами. На самом деле, информации, которую вы можете дать посетителю, — гораздо больше. И это сразу видно, если сделать план с самого начала.
Ошибка
Сразу начать компоновать блоки в Тильде, разбираясь с наполнением и структурой «по ходу дела».
Перечислите письменно все элементы, из которых будет состоять сайт. Можно сделать это в текcтовом редакторе, а можно от руки на бумаге.
Напишите названия основных блоков. Понятно, что сами цветы — главная часть презентации вашего бизнеса, поэтому начать можно с именно этого раздела. У этого блока должны быть подразделы — по типам цветов, по простым или более сложным букетам.
Вы сами — главный знаток своего дела, вы и определяете иерархию.
Другой раздел меню — люди, которые работают в вашей компании. Можно попросить каждого рассказать о себе и о своей работе — так раздел обретет наполнение и «живое» лицо. Не относитесь ни к одному разделу сайта как к второстепенному. Каждый раздел должен быть красивым, лаконичным и самодостаточным — тогда со временем вы сможете обновлять и расширять его. У каждого члена вашей команды есть любимый букет? Расскажите об этом.
Не переживайте, если структура получается объемной. Упразднить лишние элементы вы всегда успеете.
Подумайте о том, что еще может отличить ваш сайт от других ему подобных. Всегда интересен процесс создания. Можно сделать фотогалерею о том, как появляется букет — от эскиза флориста и закупки необходимых цветов у поставщиков — до реализации и счастливого финала: букет поймала подружка невесты. Вам кажется, что такой способ презентации наглядно показывает клиенту всю сложную историю создания букета? Отлично. Пока включите этот элемент в вашем списке блоков; правильное место для него вы найдете на следующем этапе работы.
Напишите названия блоков, которые вы придумали, на отдельных полосках бумаги, — это действенный способ определиться со структурой. Пробуя по-разному группировать отдельно вырезанные заголовки (модули вашего сайта, сущности), можно проследить и проанализировать взаимодействие разных элементов контента на сайте.
Куда лучше встанет информация о любимых букетах ваших коллег — на странице «команда» или в виде пометок в каталоге букетов? Именно такие вопросы вам надо решить еще на этапе «бумажного» проектирования.
Очень важно начинать делать сайт, уже имея общую картину, схематично нарисованную на бумаге. Только так вы сможете оценить, насколько логично работает структура.
Если разложить перед собой все заголовки модулей сайта, то можно отчетливо увидеть ценность каждого блока.
Например: идея с фото-рассказом про историю создания букета явно не должна затеряться. Поместите бумажную полоску с названием этого блока рядом другими, чтобы посмотреть, не спорят ли по своему «весу» разные категории.
Когда все сущности сайта у вас перед глазами, легко понять что главное, что второстепенное, какие разделы можно объединить и какая должна быть логика.
Что еще? Отзывы клиентов. Делать из этого раздела отдельный блок или пустить дополнительной строкой на одной из страниц? Помните о принципе «самодостаточности» каждого раздела; не объединяйте темы, которые могут работать по отдельности.
Проанализируйте все стороны вашего бизнеса. Вы показали команду и букеты, рассказали о доставке, дали отзывы клиентов, сделали отдельный блок с «Историей одного букета» — это уже 5 пунктов в меню. Можно ли что-то объединить или добавить другой блок? Меняйте местами бумажки с заголовками — нагляднее способа не придумаешь.
Найдите место для каждого элемента заранее, а не пытайтесь встроить потом.
Идея. Рисуя схематично прототип, используйте библиотеку блоков Тильды, чтобы понять как может выглядеть тот или иной модуль: отзывы, описание, каталог товаров и т.д.
Блоки в библиотеке Тильды разбиты на категории, сориентироваться в них будет несложно.
Напишите текст. После того, как структура определена, можно приступать к написанию текстов. Лучше всего написать все в ворде единым текстом, разделенным на абзацы — так будет проще оценить общую наполненность сайта контентом.
Добавьте заголовки и подзаголовки — это задаст структуру и очень поможет, когда вы будете создавать сайт в конструкторе.
Соберите все фотографии, которые нужны для иллюстрации блоков сайта. Очень важно иметь полную картину о каждом: так вы сможете оценить его «вес», значимость и адекватность своему расположению в общей структуре. Например, если отзывов у вашего бизнеса пока нет — отдельная закладка в меню на эту тему будет смотреться пустой. А можно найти другое решение: напишите отзывы сами или попросите друзей — они наверняка заочно уверены в успехе вашего бизнеса. Скорее всего, добавлять этот модуль все равно придется, а значит, лучше позаботиться об этом с самого начала.
Как правильно наполнять сайт контентом
Что делать, если текста пока нет
Бывает так, что информации недостаточно, но нужно предоставить прототип сайта. Но и в этом сначала приступать к дизайну — неправильный подход. Даже при самом минимальном наборе вводных необходимо разложить будущий сайт на блоки до начала работы над ним.
После чего важно не совершить другую ошибку: часто поначалу используют «рыбные» тексты или lorem ipsum, то есть текст-заполнитель. Кажется, что такое заполнение сайта контентом даст восприятие композиции страницы. Но если «настоящего» текста пока нет, случайный набор слов не решит ситуацию, а просто заполнит пространство.
Например: анонс события. Вот как выглядит маленький блок анонса с «рыбным» текстом:
Ближайшие события
Название события
Краткое описание события, Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Адрес
Время | Дата
Вроде все необходимые строчки на месте. Вместо текста у вас пока «рыба». А когда текст примет окончательный вид, может оказаться, что и сверстан он должен быть по-другому.
Ближайшие события
Лекция Нормана Фостера в рамках фестиваля «Зодчество» 2016
Норман Фостер — один из самых значительных современных архитекторов — выступит с лекцией в Московском Архитектурном институте. Прийти могут не только студенты, лекция открыта для всех желающих.
ул. Рождественка, 10
17.00 | понедельник, 17 октября
Как только вместо «рыбного» текста мы видим осмысленный — восприятие меняется. Текст может быть выдуманным, но главное — он создает впечатление реальной информации, который действительно могла бы здесь стоять.
К тому же так можно «оживить» текст, при этом сделав его более функциональным. Например, можно написать не только дату, но и день недели. Это приятная деталь, которую ничего не стоит добавить, но она сразу меняет ощущение пользователя — или клиента, которому вы представляете прототип.
Если позаботиться о таких деталях уже на этапе «выдуманных» текстов, то не придется потом переделывать сетку страницы из-за лишней строчки.
Другое преимущество такого подхода в том, что, работая с реальным текстом, мы можем задавать определенные правила подачи информации на сайте.
Описание не нужно делать многословным; заголовок — тем более. Часть основного текста может стать отдельной позицией: такая подача воспринимается лучше, чем тяжеловесная фраза.
Понятно, что работая с «рыбой», вы не можете предусмотреть такие решения.
Правильный результат — простой, лаконичный текст. Информацию, которая может возникнуть в других аналогичных блоках, лучше ставить отдельно — как в нашем примере стоит фраза «вход: свободный».
Ближайшие события
Лекция Нормана Фостера
В рамках фестиваля «Зодчество» один из ведущих современных архитекторов выступит с лекцией в Московском Архитектурном институте.
ул. Рождественка, 10
17.00 | понедельник, 17 октября
Вход: свободный
Не нужно тратить время на выдумывание текста, который все равно будет заменен «настоящим». Его можно скопировать с любого сайта, аналогичного вашему. Ожидая финальный текст от коллеги или заказчика, вы рискуете потом переделывать готовый сайт, полностью заполненный lorem ipsum.
Так что сначала — контент.
Формирование контента до начала веб-работы — эффективный и действенный подход, который не только помогает избежать ненужных исправлений в будущем, но и дает возможность четко видеть структуру с самого начала.
Правильный подход — мыслить не страницами, а структурами и блоками.
Модули, которые логично взаимодействуют и не перегружены — это и есть правильно сделанный сайт. Подход «сначала контент» означает, что нужно сформулировать эти структуры, а потом уже приступать к непосредственному созданию сайта.
Текст: Инна Бурштейн
Дизайн и верстка: Мария Белая
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Как и откуда появляется содержание (контент) сайтов – статьи, описания, обзоры, анонсы? Чаще всего работа по созданию этого уникального материала ведётся копирайтерами – людьми, чьи труды стали с недавних пор крайне востребованы в мире интеллектуальных услуг стремительно развивающегося Интернета. Копирайтинг – создание статей с заданной тематикой, структурой и стилем. Это могут быть как информационные, так и маркетинговые тексты. В Сети существуют ресурсы, организующие работу над контентом и называемые биржами копирайтинга.
Одна из крупнейших бирж копирайтинга eTXT.ru появилась в Рунете 25 августа 2008 года. Эта биржа является посредником между владельцами сайтов и авторами статей. Биржа позволяет заказчикам найти талантливых авторов, а опытным копирайтерам даёт возможность стабильного заработка в Сети. При этом взимаемая биржей eTXT комиссия за услуги составляет лишь 10% от стоимости любого заказа.
Разумеется, создавать статьи для сайтов – дело непростое, иначе бы оно так не оплачивалось. Существует набор особых правил, которыми руководствуются копирайтеры при работе над авторским контентом. Имеет значение не только уникальность текста, но и лёгкий для восприятия читателя язык, информативность, грамотность и соответствие требованиям заказчика. Различают два основных вида работ: копирайтинг (создание нового, уникального контента) и рерайтинг (изменение уже существующего).
Ввиду необходимости оптимизации содержания сайтов для поисковых систем, существует SEO-копирайтинг, состоящий в грамотном использовании ключевых слов в статьях и позволяющий существенно увеличить посещаемость сайта и продаваемость услуг.
Кроме того, пользователи биржи eTXT могут выполнять переводы с иностранных языков текстов различного характера – литературных, технических и пр. Замечательна функция биржи по размещению статей на площадках, обеспечивающая владельцам доменов дополнительный доход, а рекламодателям – возможность выбора сайта для публикации своего контента.
Биржа копирайтинга eTXT.ru обладает рядом важных преимуществ как для заказчиков контента, так и для собственного предпринимательства:
Увеличение отдачи от сайта при сотрудничестве с профессиональными авторами
Относительно низкие цены на статьи для сайта
Готовые статьи в продаже
Возможность формулировки собственных требований к заказу
Большой выбор авторов-исполнителей
Контроль качества и сроков исполнения заказов
Возможность общения между заказчиком и исполнителем посредством системы личных сообщений
Простая процедура регистрации
Все финансовые операции производятся через виртуальный кошелёк WebMoney
Дружелюбный интерфейс сайта позволит легко и быстро составить заказ, либо взяться за его исполнение
Одним из важнейших предъявляемых требований к публикациям является их уникальность, позволяющая получить высокую индексацию в поисковых системах. Для фильтрации низкокачественного контента было создано бесплатное мультиплатформенное программное средство eTXT Антиплагиат, с помощью которого можно автоматически проверить каждую статью как офлайн, так и онлайн.
Любой человек, ищущий возможность заработка в Сети, может стать клиентом биржи eTXT и начать работу копирайтера, получая деньги за создание текстов, либо заказать и получить уникальный контент для своего сайта прямо сейчас!
Автор статьи: georozh (Рожков Георгий Валерьевич)